发表于: 2017-08-02 09:44:13
3 1642
今天完成的事情: 完成基本的布局
具体内容:
#1 选择类库
因为我自己之前有 Swift 的基础,缺乏的是项目的实战能力,所以在学习时,我依然选择了 Swift 。
课程提供的攻略中使用的是 Masonry ,不过 Masonry 是适配 Object-C 的,所以我使用了 Masonry 推荐的 SnapKit 。
#2 下载类库
SnapKit 的安装方式提供了 CocoaPods 和 Carthage ,不过根据我以前看到的文章,我选择了使用更为广泛的 CocoaPods 。CocoaPods 的安装很简单:
gem install cocoapods
安装完成后,找到创建的 XCode 项目,创建 Podfile ,然后执行 pod install ,就成功安装了 SnapKit.

#3 学习使用类库
安装完成了 SnapKit 后,我开始学习如何使用 SnapKit ,工欲善其事,必先利其器。
首先使用的是默认的代码(https://github.com/SnapKit/SnapKit#quick-start)
不过我为了更好的看出效果,加了一个背景颜色:红色。

得到的效果。

并尝试了自己布局。

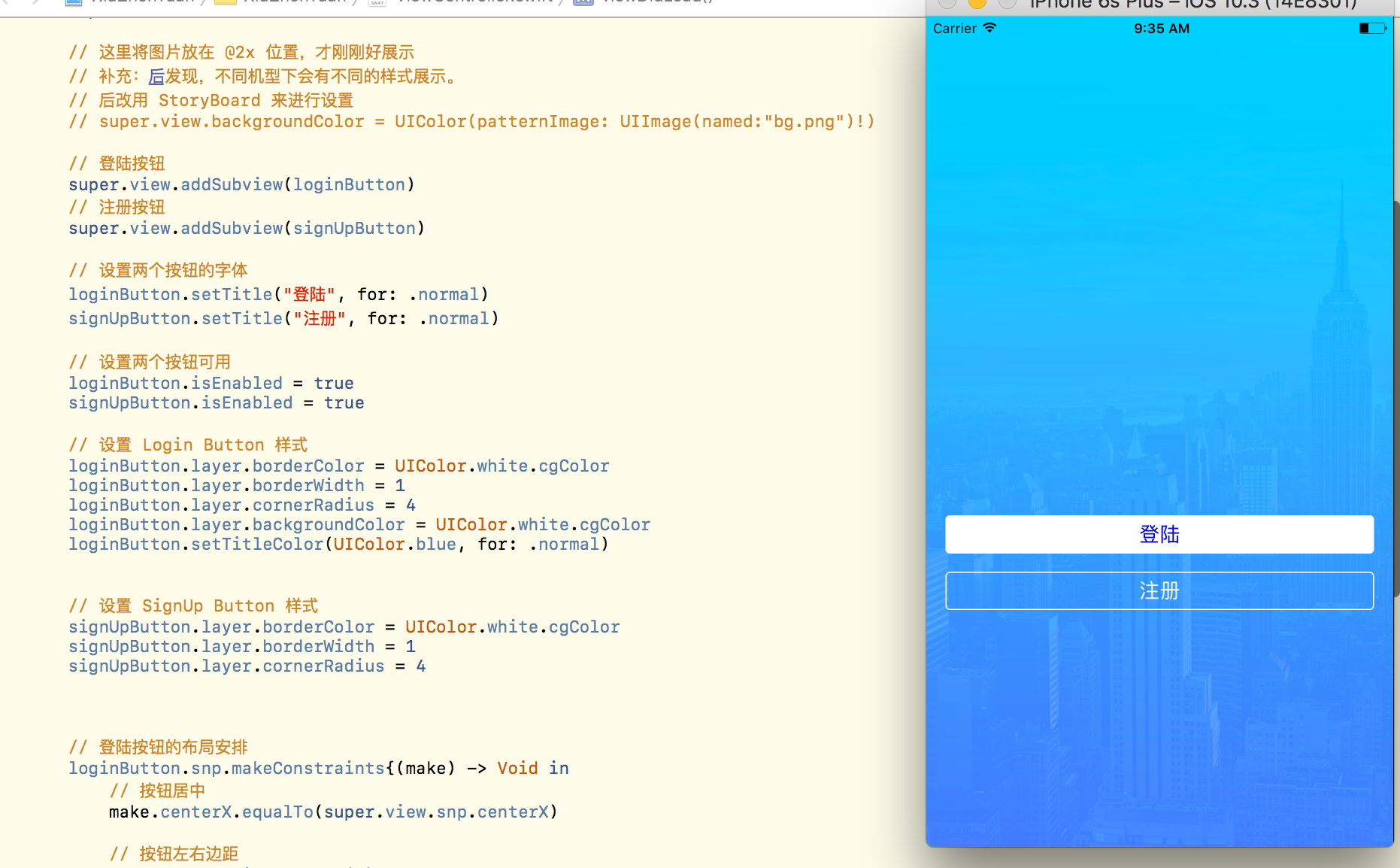
#4 代码实现
在完成了布局的练习后,开始进行课程内容的代码实践。最终的效果实践。

明天计划的事情:完成任务二登陆注册部分的代码
遇见的问题:
在完成了任务一后,还是有几个问题希望可以获得解答。
1. 能否使用 StoryBoard + SnapKit 联合布局?
问题描述:我在进行布局时,除了主 View 的背景图以外,都是使用的代码进行布局,但是这样的布局是否有一些问题?特别是界面繁复时,代码量会巨大。有没有一种方法来实现联合布局?比如使用 Outlets 来链接代码和 StoryBoard ,通过 Outlets 来进行布局?
2. 好的布局方案应该是怎么样的?
问题描述:我的布局采用的是 topMargin 来进行布局的,这样布局会在不同机型下出现一些问题。而我直接使用 bottom 或者 bottomMargin ,都会出现无法布局的情况。我的理解是,如果元件在底部,自下而上的布局可能会更适合一些。但是我不知道如何进行布局。
收获:
掌握了SnapKit 的使用,CocoaPods 的使用以及开始对 ios 开发有了感觉。





评论