发表于: 2017-07-28 22:50:55
1 808
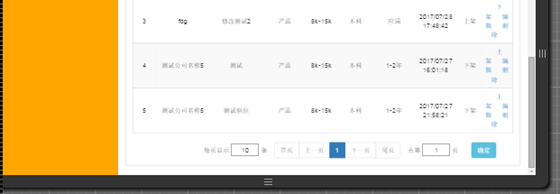
1、职位列表搜索请求,分页请求,还有无搜索项的返回提示。


链接执行的是清空函数。
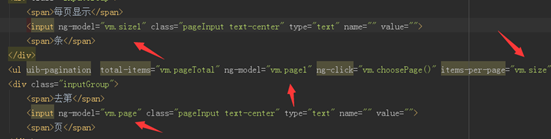
2、分页插件使用中,有一个注意点。


在插件中自带的分页和跳转页码,不能直接绑定传参。需要配合输入框绑定的数值,并且在请求和跳转url的时候将两者对应进行赋值才行。
3、由于回家之后不能连接后端接口,具体交互方面的东西没法做,修改了静态方面的一些小问题,将两边分栏进行了高度自适应。主要参考了张鑫旭相关资料。


主要代码是两侧都增加margin-bottom:-3000px;padding-bottom:3000px;父系盒子增加overflow:hidden属性隐藏滚动条。(3000可以自己设置,意思在3000px以内都自适应,超出的话下面仍然会留空,这个可以根据网页需求综合考虑,父系属性也是必须的,否则会显示溢出的内容)。
另外还有一种使用背景图片的方法,利用背景图片的垂直平铺,可以模拟分栏的等高背景效果,但是,此方法对布局宽度有一定的要求,如果布局宽度改变,背景图片可能也要做一番修改。这个有时间再看一下,好像公共后台页面就是这两种方式进行的结合,超出高度也没有留空白。
收获:布局方面分栏等高的基础轻量化实现。
困难:暂无。
计划:完成新增/编辑页面的渲染和保存等交互,后台基础方面就完成了,后面开始前台动态交互。





评论