发表于: 2017-07-28 22:43:53
2 892
今天完成的事情:
1:学习vue资料,跟着敲几行代码;
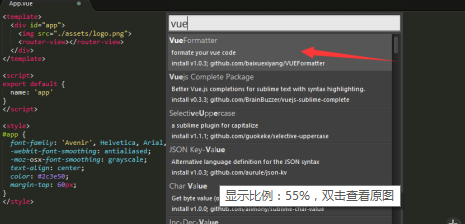
2:sublime安装vue代码提示插件;
3:$scope和 $rootScope;和 数组深拷贝当中的slice()的用法:;
明天计划做的事情:估计后端代码可以部署成功,修改项目;
遇到的问题:sublime安装vue代码提示插件查了一堆网上资料说的都不太完整;如果已经下载好插件的话直接
先执行Install Package,然后选这个 之后就有提示了;
之后就有提示了;
收获:
$rootScope和$Scope
$rootScope是由angularJS加载模块的时候自动创建的,每个模块只会有1个rootScope;
$rootScope就相当于一个全局作用域,所以我们保存在其中的东西是全局性的,在任一controller之中都能够使用
scope是html和单个controller之间的桥梁,数据绑定就靠他了。rootscope是各个controller中scope的桥梁。
用rootscope定义的值,可以在各个controller中使用。
数组深拷贝当中的slice()的用法:
slice()能够基于当前数组中的一个或则多个项创建一个新数组;
该方法可以接收1-2个参数,在只有一个参数的情况下,该方法返回引用数组的所有项,两个参数的情况下,该方法返回起始和结
束位置之间的(但是不包括结束项)所有项;





评论