发表于: 2017-07-28 00:09:52
1 636
今天完成的事情:
今天了解了雪碧图:
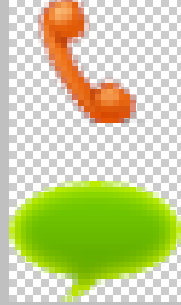
雪碧图(CSS Sprite),也有人叫它CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分。

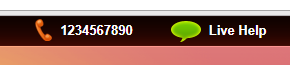
比如这两个图标,在网页中想要的显示效果是这样的: ,如果不用雪碧图的话;就要用两张背景图片,而使用雪碧图就只需要把他们合到一起就可以了,然后:background: url(images/top_ico.png) no-repeat 0 -46px;这里红色标出来的意思就是背景图在X轴上不动,在Y轴上下移46px,这样背景图就会只显示绿的信息。
,如果不用雪碧图的话;就要用两张背景图片,而使用雪碧图就只需要把他们合到一起就可以了,然后:background: url(images/top_ico.png) no-repeat 0 -46px;这里红色标出来的意思就是背景图在X轴上不动,在Y轴上下移46px,这样背景图就会只显示绿的信息。
收获:
这个位移的方向想它为坐标轴,div容器的左上角为原点, 这样就很容易理解了,在X轴上,-10px就表示背景图片向左移动10px,10px表示背景图片向右移动10px;在Y轴上,-10px就表示背景图片向下移动10px,10px表示背景图片向上移动10px。
还有一点就是,像上边一样,如果电话和帮助在同一行,那么雪碧图应该是竖向的,反之则相反。
暂时就想到这么多了。





评论