发表于: 2017-07-27 23:29:26
1 435
今天完成的事情:
1、修改了之前任务十四中出现的问题,

这个地方之前因为切图的原因,微博的小图标,切大了,导致不协调。

在变小的时候之前没有出现间距,看着不美观。
2、明天的小课堂,搜集了一下iconfont的知识。
明天计划的事情:
1、准备小课堂ppt(6h)
2、看JavaScript基本语法https://www.w3cschool.cn/javascript_guide/javascript_guide-agrv268c.html#toc0这个讲的挺详细的。(2h)
遇到的问题:之前用过iconfont,好像有次没有成功 ,今天还没有开始写dome,等一会写写看看。
收获:
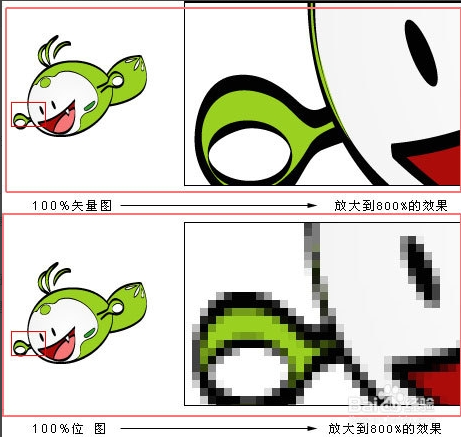
1、iconfont是矢量图,一般图片分为矢量图和位图,矢量图是根据几何特性来绘制图形,是用线段和曲线描述图像,矢量可以是一个点或一条线,矢量图只能靠软件生成,矢量图文件占用内在空间较小,因为这种类型的图像文件包含独立的分离图像,可以自由无限制的重新组合;位图图像也称为点阵图像,位图使用我们称为像素的一格一格的小点来描述图像。
矢量图与位图的区别:字体是矢量化图形,它天生具有「分辨率无关」的特性,在任何分辨率下面,都可以做到完美缩放和扩大,不会像传统图片一样,增大到一定程度就会出现明显的锯齿或者变得模糊,影响展示效果。

现在用的较多的是阿里巴巴iconfont的矢量图库,有三种饮用方法,目前才开始看,还没有用,之前用的是这种

剩下的两种方式也还没尝试过。明天开始写dome。





评论