发表于: 2017-07-27 23:21:50
1 520
今天完成的任务:
完成了复盘项目的性能测试和ui自检修改了最后几个bug
模块化是现在前端比较热门的一个词汇,最新的es2015中也提供了原生的module语法,提供对编程模块化的支持。
而cmd以及es6的module语法都是不被浏览器支持的,需要在node环境下打包以后才可以在浏览器里面运行。
webpack就是现在主流的一个打包工具,使用webpack打包以后,我们的代码就可以在浏览器中运行了
学习了小课堂里关于wepack的使用
module.exports = {
entry: __dirname + "/app/main.js",//已多次提及的唯一入口文件
output: {
path: __dirname + "/public",//打包后的文件存放的地方
filename: "bundle.js"//打包后输出文件的文件名
}
}
“__dirname”是node.js中的一个全局变量,它指向当前执行脚本所在的目录。
现在如果你需要打包文件只需要在终端里你运行webpack(非全局安装需使用node_modules/.bin/webpack)命令就可以了,这条命令会自动参考webpack.config.js文件中的配置选项打包你的项目
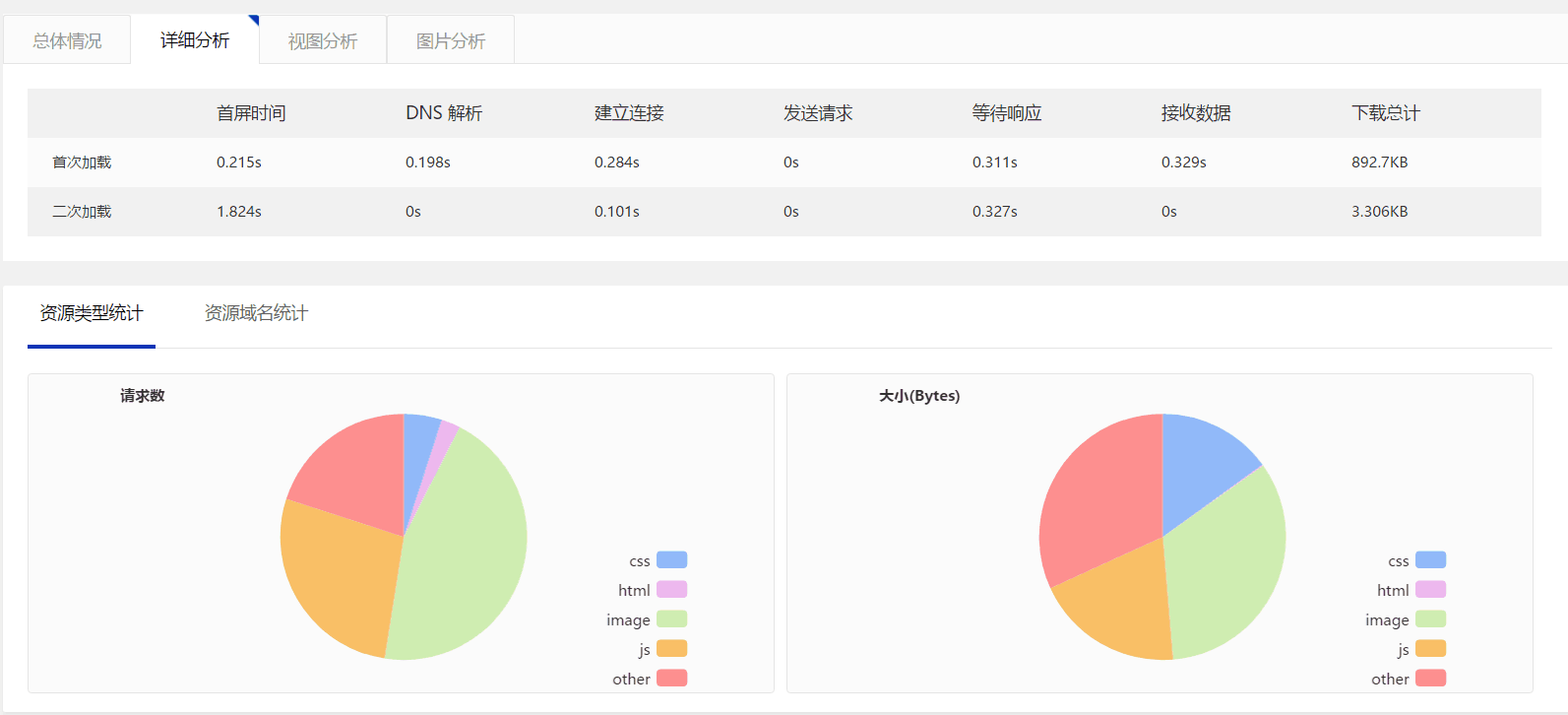
3. 学习了如何进行性能测试
学习了如何进行性能测试
在这个网站输入网址后
http://apm.baidu.com/console/index.html#/web/instant/list?qq-pf-to=pcqq.group
明天计划完成的任务:
完成demo
学习angular
遇到的困难:
没有进行demo 很无奈
收获:
收获了一个进行性能测试的网站
了解了webpack的作用以及模块化的含义





评论