发表于: 2017-07-27 23:17:40
1 555
一、今天做了什么,学到了什么
1.了解了html5<audio>属性
<audio src=”音频的地址”>备用(当浏览器不支持audio时显示的内容)</audio>
控制函数功能说明
- load() 加载音频、视频软件,通常不必调用,除非是动态生成的元素,用来在播放前预加载
- play() 加载并播放音频、视频文件,除非文件已经暂停在其他位置,否则默认重头开始播放
- pause() 暂停处于播放状态的音频、视频文件
audio 的只读媒体特性有:
只读属性属性说明
- duration 获取媒体文件的播放时长,以s为单位,如果无法获取,则为NaN
- paused 如果媒体文件被暂停,则返回true,否则返回false
- ended 如果媒体文件播放完毕,则返回true
- startTime 返回起始播放时间,一般是0.0,除非是缓冲过的媒体文件,并一部分内容已经不在缓冲区
- error 在发生了错误后返回的错误代码
- currentSrc 以字符串形式返回正在播放或已加载的文件,对应于浏览器在source元素中选择的文件
audio 可脚本控制的特性值:
- autoplay 自动播放已经加载的的媒体文件,或查询是否已设置为autoplay
- loop 将媒体文件设置为循环播放,或查询是否已设置为loop
- currentTime 以s为单位返回从开始播放到目前所花的时间,也可设置currentTime的值来跳转到特定位置
- controls 显示或者隐藏用户控制界面
- volume 在0.0到1.0间设置音量值,或查询当前音量值
- muted 设置是否静音
- autobuffer 媒体文件播放前是否进行缓冲加载,如果设置了autoplay,则忽略此特性
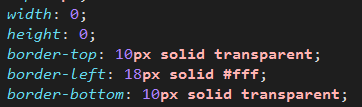
2.用css实现三角形
做任务七中的 想起用css实现,如图
想起用css实现,如图

可以实现。圆是另外的div
3.对于footer透明度opacity与层级的关系

开始是直接给footer上background和opcity,发现它的子级无论如何都会被它盖上。
然后研究了下opacity与层级的关系。发现这个效果的实现是建立在同级div的基础上。如果父级设置了opcity,子级定位与层级无论怎么设置都无法超过父级的高度。
首先先说明下层级规律: 如果两个层都没有定义position属性为absolute或者relative属性,哪个层的HTML代码放在后面,哪个层就显示在上面。如果指定了position属性,并且设置了z-index属性,谁的值大,谁就在上面。
这是基本规律但是加上opacity就出问题了。对于没有激活z-index的普通层来说,如果哪个层使用了属性小于1的opacity属性,哪个层就会显示在上面。就是加了opacity会提高层级。
只有opacity值小于1并且小于前面opacity的值才会覆盖在前面div上面
解决这个问题利用position属性设置层级就可以解决了。
所以这个效果有两点要注意:
1.不能相对于footer来设置,因为是父子级关系。
2.在footer里面建立一个div作为透明背景,达到同级的目的,利用position建立层级。
4.(补充)
根据昨天的问题,今天再查资料梳理了一下。
1)什么是层叠上下文
层叠上下文是基于Z轴的一个环境,这个环境一直都存在。
它的默认层叠顺序原则是:
同级元素中,后面的元素覆盖前面的元素,
父子元素中,子元素覆盖父元素
层叠顺序,就是层叠上下文元素在层叠上下文中的前后顺序。
2)那么为什么会出现我昨天遇到的问题呢?因为一些属性会创造新的层叠上下文。(终于找到原因了!)
- the root element (HTML),
- positioned (absolutely or relatively) with a z-index value other than "auto",
- a flex item with a z-index value other than "auto",
- elements with an opacity value less than 1,
- elements with a transform value other than "none",
- elements with a mix-blend-mode value other than "normal",
- elements with isolation set to "isolate", on mobile WebKit and Chrome 22+, position: fixed always creates a new stacking context, even when z-index is "auto",
- specifing any attribute above in will-change even you don't write themselves directly
第4条其中opacity值小于1会影响到,但是我修改之后发现还是没有用,倒数第2条,position:fixed也会产生一个新的层叠上下文。难怪我的footer一直会覆盖里面的内容





评论