发表于: 2017-07-27 23:15:22
1 652
一、今天完成的事情
改了一个样式bug.
二、明天的计划
继续改bug
三、遇到的问题
小课堂问题:
浏览器调试的数据如何本地代码同步更新?
通过 Workspace,你可以把本地服务器的资源映射为硬盘上的文件,实现调试 JS 和 CSS 的同时自动保存文件,比如 Elements 面板中的样式变更会自动保存到文件中。
以调试本地服务器上的 Minty 主题为例:
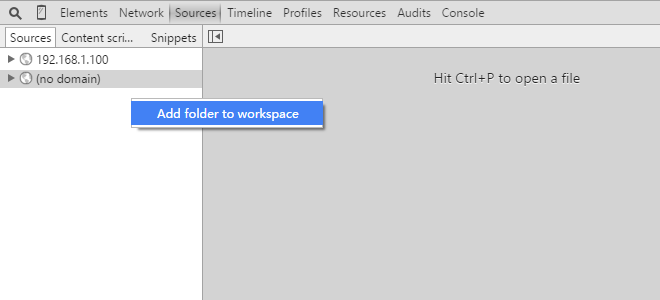
打开 DevTools 开发者工具中的 Sources 面板,在面板左侧右键选择「Add folder to workspace」,选择添加的文件夹:

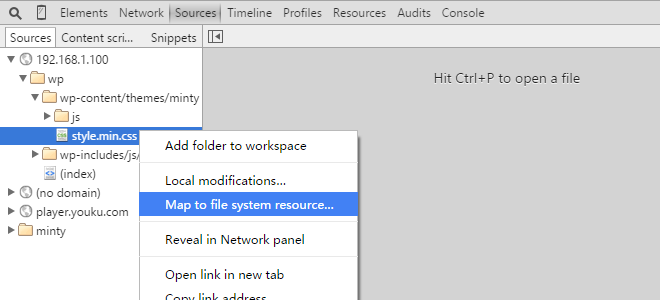
添加好后,右键一个文件,选择「Map to file system resource...」,在弹出的文本框中选择在 Workspace 中对应的文件:

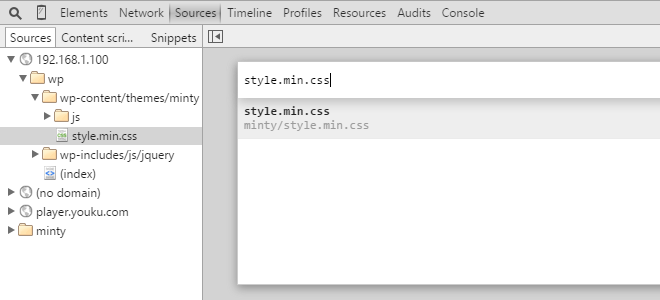
添加映射文件

比如我映射了 style.min.css 文件,那么现在你编辑元素面板中的样式,Chrome 就会实时保存本地的文件变更。
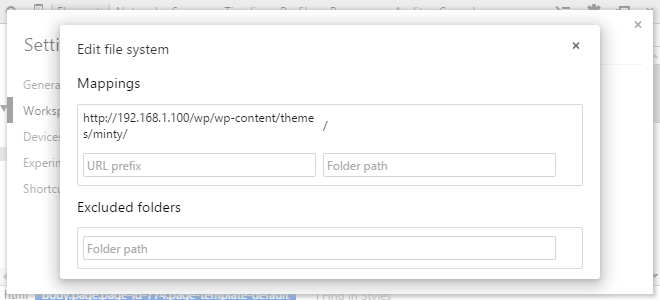
具体的文件映射规则可以到 Devtools > Settings > Workspace 中设置:

四、收获
学习浏览器调试的数据如何本地代码同步更新。





评论