发表于: 2017-07-27 22:53:06
1 900
今天完成的事情:
1、测试了下接口,
2、搭建vue-cli
明天计划的事情:
明天接口能写完,估计还要该点代码
争气早点搞完
遇到的问题:
实际没什么困难,就是vue-cli的项目结构不是很清楚,文件很多,很乱,很蒙蔽。。。
收获:安装vue-cli
一、 安装 Node.js

二、安装 vue-cli
首先切换镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org在安装
cnpm install -g vue-cli
安装完成后,可以使用 vue -V (注意 V 大写)查看是否安装成功。

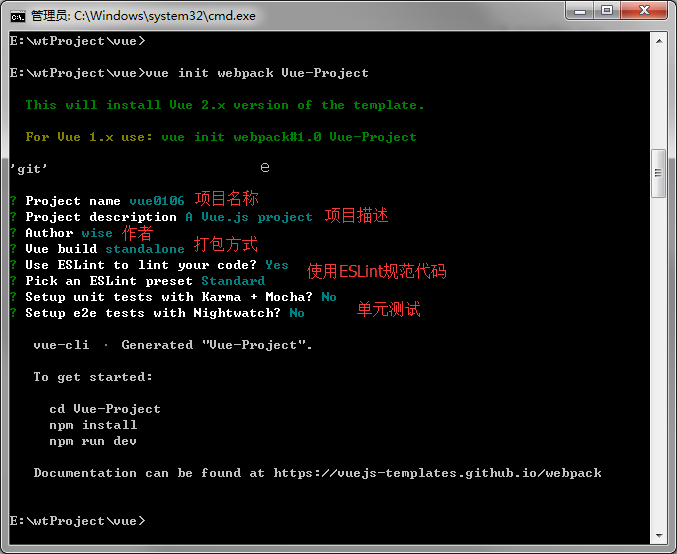
三、生成项目
首先需要在命令行中进入到项目目录,然后输入:
vue init webpack Vue-Project
配置完成后,可以看到目录下多出了一个项目文件夹,里面就是 vue-cli 创建的一个基于 webpack 的 vue.js 项目
然后进入项目目录(cd Vue-Project),使用 cnpm 安装依赖
cnpm install然后启动项目
npm run dev




评论