发表于: 2017-07-26 23:54:51
1 529
今天完成的事:
1、今天学习的主要内容为准备小课堂,为小课堂搜集所需要的文字和视频资料。
2、今天小课堂的内容为“css有哪些选择器,优先级如何计算?”。
关于css选择器的作用,HTML页面中的元素是通过CSS选择器进行控制的。我主要介绍了以下几个选择器,分别为类别选择器、标签选择器、ID选择器、通用选择器、后代选择器、子选择器、伪类选择器、群组选择器、相邻同胞选择器。此外,还讲解了多个选择器使用的优选级计算问题。
明天计划的事:
完成页面正文页渐现的效果,完成任务8的页面设计。
遇到的问题:
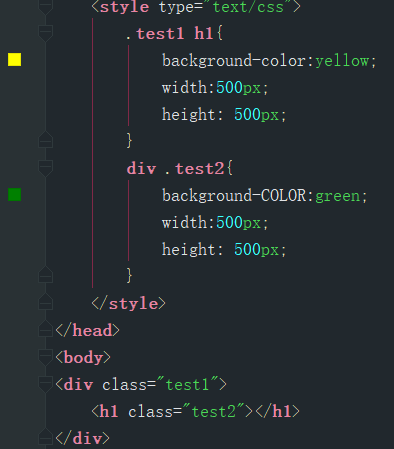
小课堂后,黄师兄提了一个问题,两个类选择器和标签选择器以不同顺序写在一起,在权值相同的情况下,那个优先。如图


经过实际运行后发现,显示的是绿色。但是当我们把.test1 h1和div .test2的前后顺序换一下,显示的颜色为黄色。因此可以得出结论,权值相同的情况下,后写的会覆盖先写的。
关于课后讨论,我们经常会遇到写了一个样式后没显示的情况,如何判断是否是优先级的问题?
我认为可以给这个样式后加一个!important,如果显示了该样式,那就是优先级的问题,如果没显示,那就可能是其他问题了,具体情况具体分析。
收获:
经过今天的小课堂,对css选择器的内容有了新的认识。私以为,今天的小课堂讲解相对上次,有了一点小进步。





评论