发表于: 2017-07-26 23:37:27
1 854
1、解决了昨天的label和input的对应关系,便于点击文字项实现对复选框的勾选,for/id由于是标签固有属性,必须增加{{}}双花括号进行引用即可。
<label for="{{ 'inp'+$index}}" ng-bind="vm.lists[$index]"></label>
<input id="{{'inp'+$index}}" name="Fruit"。。。>
实际渲染后的标签为id="inp0"。
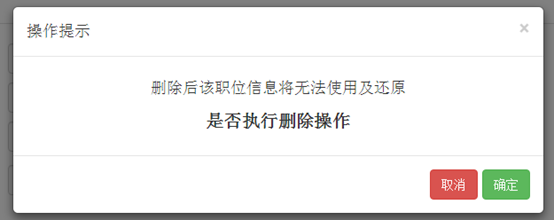
2、做了操作提示的模态框,如图。


首先要引用bootbox的js文件,confirm、alert、prompt分别对应js中的相关操作,进行提示确认,警告,输入框提示三种功能。
应用也比较简单
var t3="<p>删除后该职位信息将无法使用及还原</p><p>是否执行删除操作</p>";
bootbox.confirm({
message: t3,
title: "操作提示",
size:'large',
buttons: {
confirm: {
label: '确定',
className: 'btn-success'
},
cancel: {
label: '取消',
className: 'btn-danger'
}
},
callback: function(result) {if(result){alert("删除成功!")}}
})
简单说一下相关关键字的含义,
Message:中间提示内容(alert, confirm必填),里面可以直接加html标签插入页面,便于简单渲染。
Title:顶部提示内容,(prompts必填),这里不填写的话,就没有顶部位置,Message会自动占据顶部。
Buttons:为按钮相关设置,label为按钮显示文字。
Callback:为执行完成后的回调函数(confirm和prompt必填)。这里定义为确认后弹出删除成功提示,后面还会增加重新请求页面数据。
具体的一些其他应用可以参考官方文档:http://bootboxjs.com/documentation.html。
3、下午将公共文件进行了更新和上传,冲突处理后发现部分没注意的地方被覆盖了,还好通过webstorm历史版本进行了找回。得出的经验教训有3,一是公共内容自己修改增加的地方做好详细备注,二是公共内容在确认队友已经更新的情况下,及时进行更新提交,三是做好自己代码版本的备份(手动备份及ws等工具)。
4、由于我这部分的后端接口还没弄好,没法做真实的数据交互渲染,今天将前面的部分页面内容进行了优化以匹配PSD。
收获:模态框的基础应用,SVN冲突处理等。
困难:暂无。
计划:根据已完成的部分后台接口重新核对之前页面进行渲染及传参。





评论