发表于: 2017-07-26 22:55:42
1 587
今天完成的事情:
今天把任务五完成了 !!真的是一把心酸泪,调试调了我一晚上,各种居中,各种兼容问题,找了好久资料才顺利完成。然后在手机上调试了一下之前的几个网站,我试了一下昨天任务四的效果,发现用:
!!真的是一把心酸泪,调试调了我一晚上,各种居中,各种兼容问题,找了好久资料才顺利完成。然后在手机上调试了一下之前的几个网站,我试了一下昨天任务四的效果,发现用:
word-spacing还是不能很好的进行按钮文字居中,反而是向右边增加了距离,并不是居中增加的。手机端看到的效果和电脑确实不同。iphone ipad都是,所以最后还是用回了原来的方案,letter-spacing text-indent的办法,虽然麻烦了点,但是确实兼容性更加好一点。
明天计划的事情:
明天主要就是着手学习bootstrap,然后完成任务六,看了一下任务六的任务时间,估计是个小boss,更用心吧。
遇到的问题:
今天遇到的问题,主要就是兼容和布局的问题。
先说说兼容问题,由于这次任务,我使用了flex属性来布局,所以写完任务之后,主要还是用电脑上的chrome和mac自带的safari的开发代理模式来调试,都没什么问题,然后想着用自己手机看看实际效果,谁知道,我的iPhone6显示不正常,找了一下原因。原来是手机IOS safari必须IOS9以上,我的iPhone6因为8.3最稳定,而且越狱了,一直没兴趣升级。所以自己手机显示不正常,很难过。幸亏手边的iPad是9.3.3的,可以完美支持,总算有ios设备调试一番。

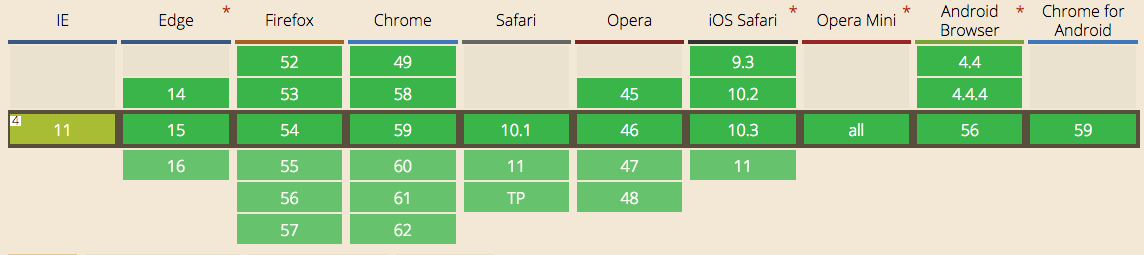
平时可以上这个网站看看自己用的属性是否兼容,挺好的,推荐给大家:http://caniuse.com/。
然后就是布局问题,一开始我看了好几种布局的方法都没能很好的实现我要的功能,最后看了一下flex的布局,真的很受用,感觉这个最合适。主要是垂直居中和水平居中的使用!还有头像图片的居中,主要使用width:100%来实现填充,然后用overflow:hidden来实现裁剪隐藏,再添加背景和圆角。
最后我遇到头疼得是“自我介绍”这个位置,因为文字比较多,用flex的时候,文本流会自动换行,后来我用了
white-space: nowrap;强行不换行,然后align-items: center;来使每一列表内文字垂直居中,最后是实现了任务需求。
收获:
今天最大的收获,主要还是完成了任务五和学习flex布局的易用性,然后也一点一点的调试完成了任务,感觉效果虽然满意,但是也会感慨为什么不能一步到位,一次就想到办法提高效率呢,不禁反思自己的代码量实在太薄弱了,要持续加强才行,编程果然是一个长久的活,不是一时半刻就能一步千里的,要日积月累,熟能生巧。
——随心所向,从心出发!加油,共勉!





评论