发表于: 2017-07-26 22:05:51
1 801
一.昨天完成的事情
前台页面框架完善
公司列表界面
二.收获
知道了http请求后,我们可以直接让一个vm对象等于所返回的data,如
vm.resData = response.data
这样在html中的ng-model可以写
ng-model = vm.resData.xxx
当ng-model很多时,可以减少很多双向绑定赋值的代码
学习了下拖动排序插件,需要在article列表界面中用到
引入:
angular-ui-sortable
jquery-ui
angular.module中需要注入 ui.sortable
控制器中注入$timeout
有如下数据:

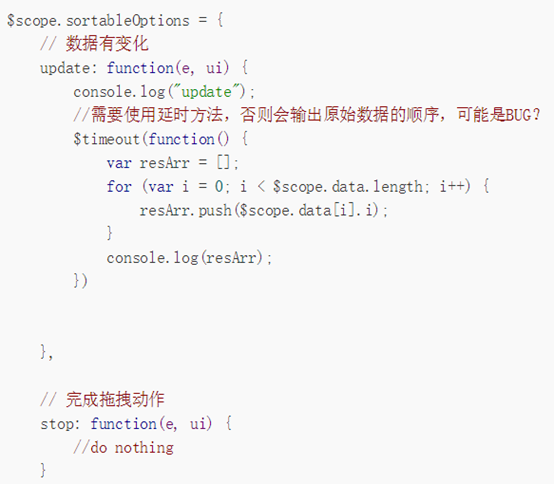
当界面拖动排序后,数据发生变化

当拖动排序后,会打印新的i的序号
三.遇到的问题
关于排序这个参数要怎么发送
四.明天计划的事情
完成前台公司列表常量渲染,搜索项标签选择





评论