发表于: 2017-07-26 17:09:23
2 450
任务一总结
刚看到这个题目的时候有些蒙,自适应的页面没太写过,后来想了想宽度用百分比来表示不就是一种自适应嘛;
可是宽度解决了,高度又不好解决了;
百度找了下,找到了两个解决的方法:
一个是使用padding:
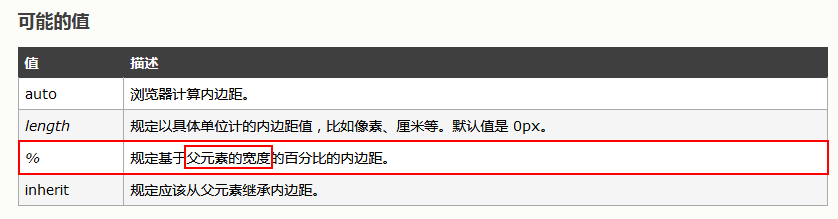
但是在使用padding之前还是要在W3C中看一下padding可能得值
可以看出 % 是父元素宽度的百分比;所以在描述div的CSS样式中可以使用padding-bottom:30%;来实现div盒子的高度和宽带相等;
另一种是利用css伪选择器:before。具体代码如下:
div::before{
content: "";
display: inline-block;
padding-bottom: 100%;
}
但是这种方法做出来的div并不是严格的正方形,他的长宽有几像素的差值;所以按照任务的要求,在代码中使用了第一种的方式进行代码的编写。
另外在做的过程中还想起一个东西,就是css外边距的合并,一般我们都会说,外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者,但是这也是有条件的,他的条件就是:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
最后就是今天的总结了:
今天完成的事情:完成了任务一九宫格,复习了盒子模型,了解了padding中%的含义 ;任务二基本内容也已完成,但是绑定域名一类的太麻烦,就暂时没有着手去做。
明天计划的事情:开始任务三的学习
遇到的问题:盒子的宽度高度相等
收获:复习了盒子模型,了解了padding中%的含义;github上传代码。





评论