发表于: 2017-07-26 00:00:53
1 434
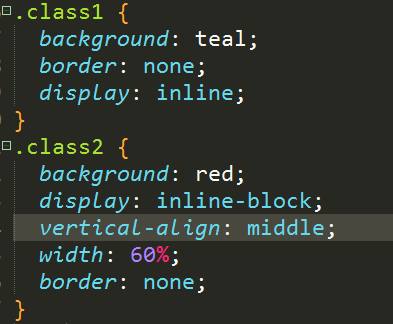
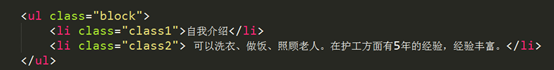
1、 vertical-aligin和inline-block结合


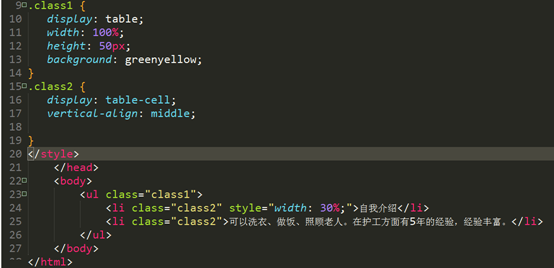
2、 tabel布局
使用table布局可以达到想要的效果,但是考虑到任务要求里最好不用这种,最后也放弃了,但是还是了解一下:


3绝对定位+margin或者translate
position: absolute;
top: 50%;
-webkit-transform:translateY(-50%);
使用margin需要知道具体的宽高,而translate只要设置50%就行了。
4、 margin:auto居中
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
width: 50%;
height: 50px;
这个同样不好的地方在于需要给元素一个宽高
收获:
今天有了一种在以后解决不固定宽高垂直居中的方案,遇到这种情况以后也可以这样做,思路是:一个块元素中包含一个inline和inline-block,这样inline和inline-block会显示在同一行上,但是inline-block对内会表现为块元素,可以使用vertical-aligin:middle,就实现了自动垂直居中,改变inline-block中内容的大小,前边inline会保持垂直居中。
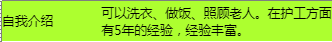
最后贴出一张做出来的效果:






评论