发表于: 2017-07-25 22:37:01
1 765
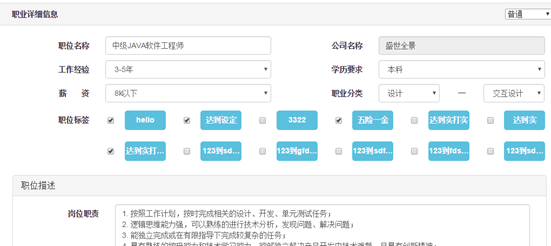
1、完成新增职位/编辑职位页面的编写,以及编辑状态下页面的渲染。


静态页面和输入框、下拉框都没有什么说的,前面刚做完。主要是复选框的样式以及匹配后渲染页面的问题。
2、职位标签是根据公司接口返回的该公司总标签列表进行渲染,需要复选的标签是根据职位接口返回的数据进行渲染。Input本身样式比较丑,根据后台框架图,使用label进行了原样式的覆盖,由于是ng-repeat渲染出来的标签列表框,不太好写for=”id”,只能对勾选框进行点击才有效。
3、input标签内,由于checked属性没有判断功能(有这个代码就会直接选中),只能操作节点增减属性才行比较麻烦,使用angular自带的ng-checked= vm.checked($index)进行判定。
vm.checked=function (index){
var YON = false;
angular.forEach(vm.list,function(e){
if(vm.lists[index]==e){YON = true;}
})
return YON;
}
使用angular.forEach遍历其中一个数组,找到与当前标签框相同的即赋值为真,最后返回。注意由于遍历forEach中不支持使用break关键字,无法直接跳出循环,所有不能直接使用return true,这里自定义了一个关键字来进行布尔值的判定。
收获:input复选框样式变更及渲染代码
困难:复选框label for id还没想到怎么实现,直接id=”$index”不行。
计划:根据已完成的部分后台接口重新核对之前页面进行渲染及传参。





评论