发表于: 2017-07-25 21:17:58
1 802
一.昨天完成的事情
完成新增和编辑article界面
学习ng-message
听老大讲live
二.收获
对IT界个岗位及职责有了更多的了解;
在验证表单填入数据时,如果数据有错或无效会显示提示信息,在用angular写表单时,提示信息可以用ng-show在触发情况是显示,为了减少重复标记,可以利用ngMessages指令。
angular-messages是angular的一个模块,可以作为应用程序依赖模块引入:
angular.module("MyApp",["ngMessages"]);
使用方法很简单:
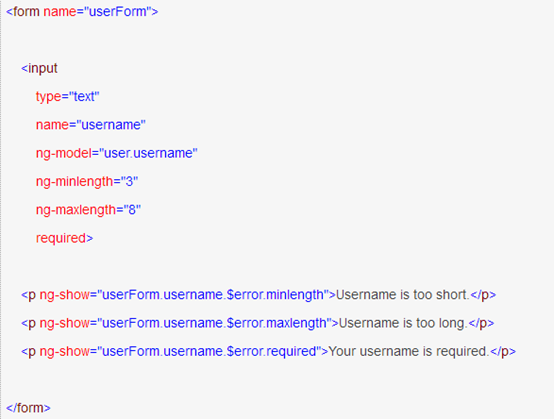
原生的写法:

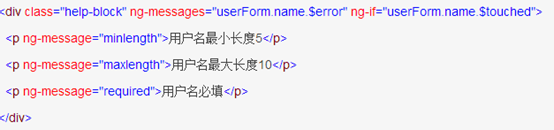
有了ng-message以后:

其中$touched表示input失焦后触发;不加的话会直接显示在屏幕上,很影响用户体验
三.遇到的问题
后台模块管理部分,后端开发尚无确定方案,所以暂时搁置;
四.明天计划的事情
完成前台公司列表页面





评论