发表于: 2017-07-24 23:07:52
1 812
一.昨天完成的事情
完成新增编辑article界面
二.收获
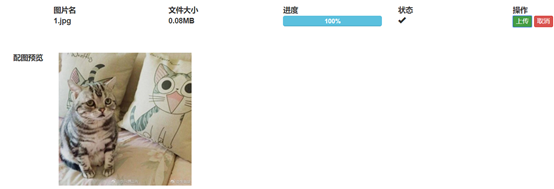
图片上传插件绕了一些弯路,其实是很简单的东西,只是一直没有认真看官方例子的代码;
http://nervgh.github.io/pages/angular-file-upload/examples/image-preview/

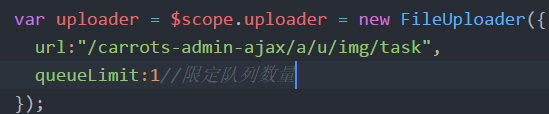
不需要在JS中配置太多


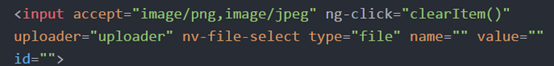
要注意input框里uploader属性的值和js中的那个是一一对应的
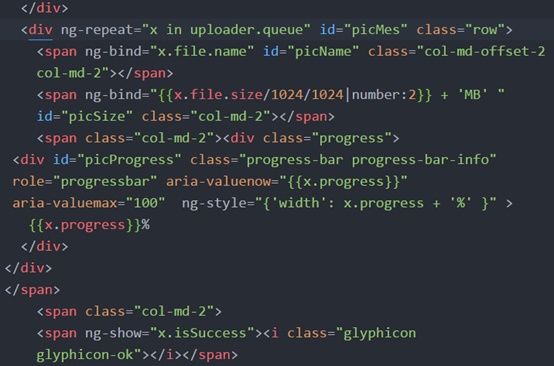
图片上传插件提供了各个过程的接口可以让我们进行控制,比如添加文件后,上传过程中,上传完成后等;

主要就是看着官网的例子里面的源代码看一下就可以了;
还有一点就是点击上传文件清空上传文件的队列:

因为我们的需求是上传一张,所以为了修改上传的图片,需要每次重新选择文件时先清空上传的队列
三.遇到的问题
对模块管理的需求还不是太明白;
四.明天计划的事情
用ng-message完成表单验证
做模块管理





评论