发表于: 2017-07-24 15:31:30
2 681
1 .认识js
个人理解:js是一种拿来操纵html和css变化来改变页面的工具
2 任务1中的认识
①绑定事件处理函数的方法:
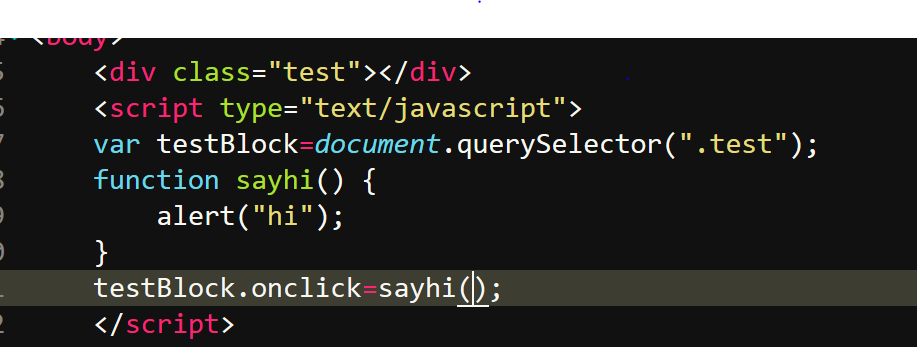
DOM0级事件处理方法:

使用DOM0级事件处理方法时,我常会犯如图中错误,这样会导致浏览器无需点击,直接执行sayhi()函数。原因是,赋值符=是从右向左执行的,加了()之后,函数将立即执行,且该函数无任何返回值,则没有赋给testBlock任何值,所以点击不会有任何效果。
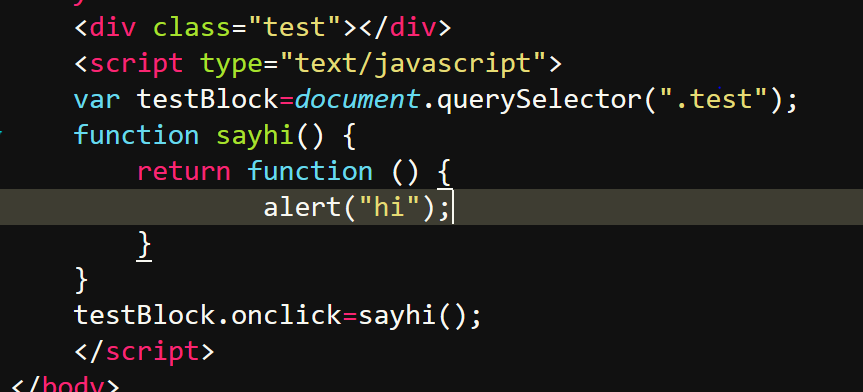
但是如果依然想使用sayhi(),还可以通过返回一个函数进行操作。
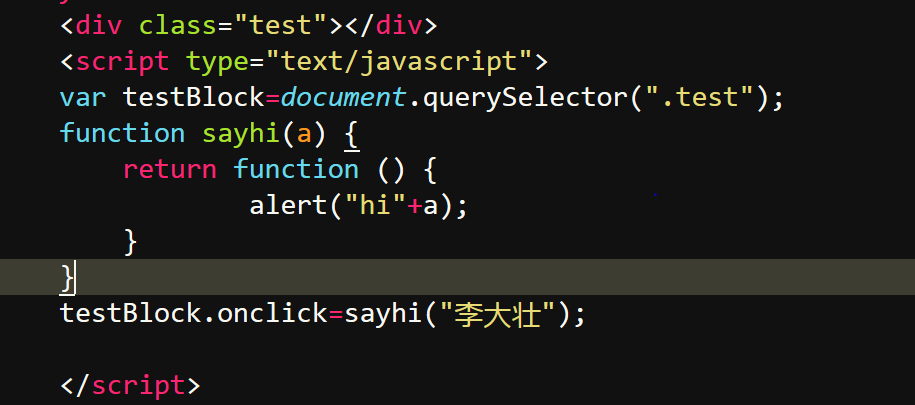
 还可以通过此方法给元素传递一个带参的函数。
还可以通过此方法给元素传递一个带参的函数。

使用sayhi和sayhi()的区别是:
使用sayhi是回调函数,相当于传入一个函数指针,告诉浏览器当点击元素时就可以去调用sayhi这个函数
使用sayhi()相当于做一次赋值操作
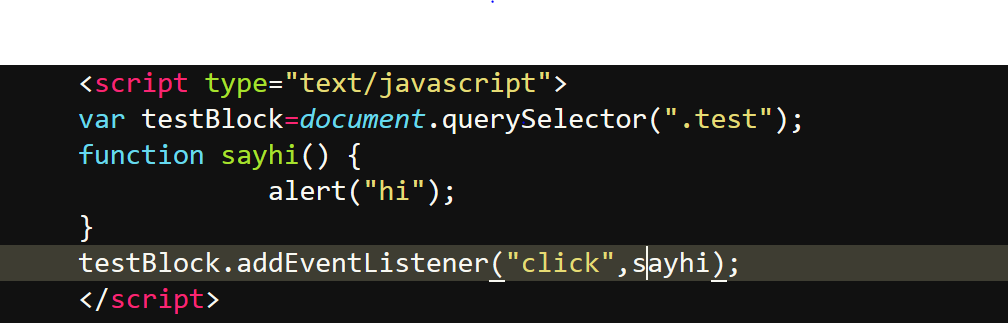
DOM2级方法:
addEventListener、attachEvent()

对比DOM0和DOM2方法:
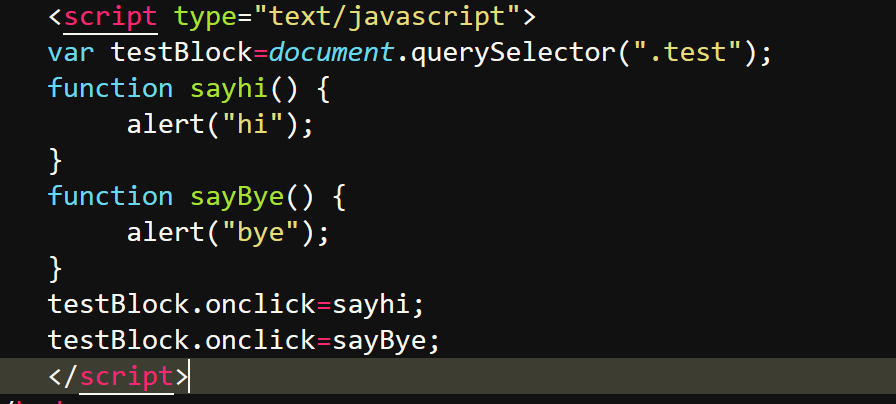
1 DOM0方法不能给一个元素绑定多个方法,DOM2可以

这样会造成只有函数被覆盖的后果,元素点击之后只执行sayBye函数
2 DOM2方法存在兼容性问题
②了解setTimeout和setInterval的区别
http://www.cnblogs.com/wancy86/p/js_threed.html





评论