发表于: 2017-07-24 14:38:18
1 802
JS-任务一日报
今天完成的和计划的事情:
完成任务二提交,学习任务二中碰到的理论难点
继续做任务三
日报还是要写得,不然越拖就越不想写。任务一对于没有接触过编程语言的人来说确实很难,从css熟悉的领域中出来可能会让人有些难受,本来可以谈笑风生的dalao,一下变成了萌新,碰到的所有都是新知识。
写一写在任务一完成碰到的一些困难及解决办法吧。
另PS:想去上海线下的培训班,但是好贵啊!!!!!!
再PS:修真院网站上我加入了JS的班级后,原来CSS学习的内容都不见了。
(╯▔皿▔)╯,成就感↓。
遇到的问题:
第一个问题:在任务一中特别突出的是,在还没有系统地去学习知识前,突然不知道这个任务该如何完成,步骤是怎么样地。这个时候不要慌张,参照修真院给出的任务一具体步骤去完成。但是这里的学习资料它不是个a标签,不能跳转,有些头疼。时候发现下面技能树里的参考也有些是任务一用不到的。


这里总结下,第一个小知识点是如何引用JS文件,我开始在head里直接引入js文件,没有加任何属性,然后一直出问题,百度之。得到这么一篇知乎文章,看完明白了任务一的js需要等到DOM加载完后对节点进行操作,所以需要放到文档尾部,这样就可以继续了。

https://zhuanlan.zhihu.com/p/26440626
第二个问题:加上click事件,又是一个知识点。需要学到什么是事件,我怎么给一个按钮添加事件,添加事件的原理是什么,DOM节点是什么。
百度之,得到下面这个网址,这个网址非常好用,在学习初期有任何的理论上的问题都可以先看这个网址来解决疑问,更好的就是买一本《JavaScript》的书,纸质书电子书均可,碰到问题可以先看下下面的网站了解一些基本面和使用方法,更深的内容可以在书里面寻找到进行学习,巩固知识。
http://javascript.ruanyifeng.com/


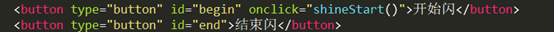
可以直接在HTML标签用onclick事件去调用方法。
![]()

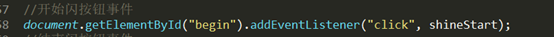
也可以在JS文件里注册监听器来调用方法

这个和第二个问题是一体的


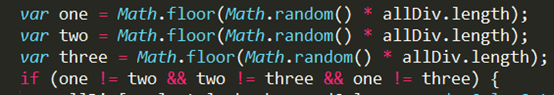
第三个问题:如何随机得到三个格子和三种随机颜色


,仍然百度然后会发现要用到数组,然后看上面那个网站和书学习数组的知识。然后还要学习下Math对象的一些方法后。还要学习if else循环。可以得到这么个解决方案。


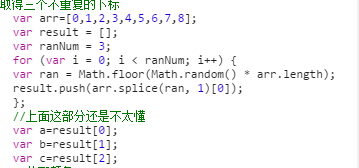
后来在师兄那看到另外一个方法,在上面的网址学了下数组的push()和splice()方法,发现这个方法更加的精妙。不存在重复的情况,因为splice()方法返回的是被删除的元素,是以一个数组的形式。在用for循环把它不断push进一个新数组,最后再拿出来赋值即可。


第四个问题:


依然百度,得到这个文档。任意选择一种方法即可。
将随机颜色赋值到随机格子的方法即为DOM节点的操作,在问题二解决时习得。
http://www.cnblogs.com/li-han/p/5964463.html
第五个问题:如何给函数设置上一个计时器


http://javascript.ruanyifeng.com/advanced/timer.html
先看参考教程里的定时器介绍,学习定时器设置和定时器清楚的方法。不断自己尝试即可。
第六个问题:点击开始按钮,颜色变换不断加快。
因为没点一次都会提交一个点击事件,调用一次计时器方法,又没有取消上次的计时器,所以不断点击后就会有多个计时器同时运作导致看起来很快。
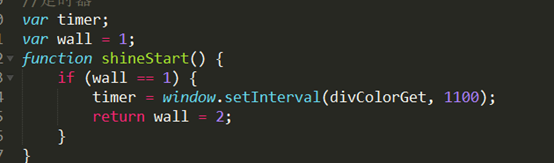
开始我是用在调用计时器方法里加了个clearInterval(),这样每次调用计时器就会把上次的给清除掉,不断点击就会不闪,停滞在上一个计时器导致的变色上。另一个方法如下


这样实际上就是之后就无法调用计时器了。参考教程里有个debounce方法,没有看懂。暂且不表。
收获:
JavaScript熟练度↑
F12 调试器熟练度 ↑





评论