发表于: 2017-07-24 00:26:26
1 711
今天完成的事情:准备了F12Console的用法,以及如何Debug技巧小课堂的资料。
明天计划的事情:把准备的资料整理出来做PPT,根据资料编写实战演练的代码。
遇到的问题:不会使用console,看的一头雾水。边看边实践,能能清楚的理解用法。
收获:Console 是用于显示 JS和 DOM 对象信息的单独窗口。并且向 JS 中注入1个 console 对象,
使用该对象 可以输出信息到 Console 窗口中。
打开控制台:快捷键:F12、Ctrl+shift+i、Ctrl+shift+j。
打开后的页面:

上面的不同的单词:Elements,Console,Source,Network等等,分别针对不同的功能面板。下面是Console面
板。
上面的图上一大片空白,就是console面板输入区域。可以在这里直接输入JavaScript代码。网页中的报错信息,
提示信息等也都会出现在这里。
console是浏览器开发者工具自带的API,并不是JavaScript原生对象。不过目前所有主流的浏览器均支持。可以
在js代码中用console输出信息。
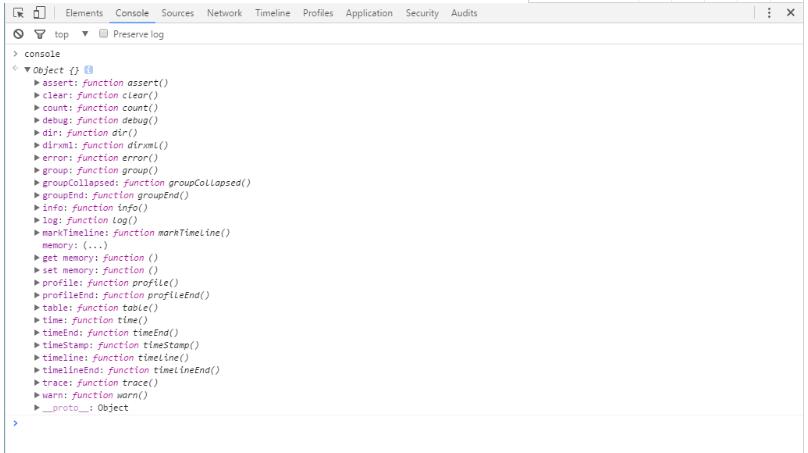
输入console:

可以看到console对象有这么多方法。
常用方法:
console.log
console.error
console.info
console.warn
console.debug
这五个方法是我们比较常用的方法,也算是比较直观的方法。这几个方法的区别就是输出的结果的颜色不一样,
还有输出结果前面的提示符号不同。具体如何,请按如下代码测试,讲log换成对应的info,warn,debug,error.
下面我们来一一介绍一下各个方法主要的用途。
一般情况下我们用来输入信息的方法主要是用到如下四个
1、console.log 用于输出普通信息;
2、console.info 用于输出提示性信息;
3、console.error用于输出错误信息;
4、console.warn用于输出警示信息。





评论