发表于: 2017-07-22 23:27:26
1 2524
【JS-TASK11 如何使用 ECHARTS?】
分享人:庄引
目录
1.背景介绍
2.知识剖析
3.常见问题
4.解决方案
5.编码实战
6.扩展思考
7.参考文献
8.更多讨论
1.背景介绍
ECHARTS的特性
丰富的图表类型
多个坐标系的支持
移动端的优化
深度的交互式数据探索
大数据量的展现
多维数据的支持以及丰富的视觉编码手段
动态数据
绚丽的特效
丰富的图表类型
ECharts 提供了常规的折线图,柱状图,散点图,饼图,K线图,用于统计的盒形图,用于地理数据可视化的地图,热力图,线图, 用于关系数据可视化的关系图,treemap,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。 你可以在下载界面下载包含所有图表的构建文件,如果只是需要其中一两个图表,又嫌包含所有图表的构建文件太大, 也可以在在线构建中选择需要的图表类型后自定义构建。
你可以在下载界面下载包含所有图表的构建文件,如果只是需要其中一两个图表, 又嫌包含所有图表的构建文件太大,也可以在在线构建中选择需要的图表类型后自定义构建。
多个坐标系的支持
ECharts 3 开始独立出了“坐标系”的概念,支持了直角坐标系(catesian,同 grid)、极坐标系(polar)、 地理坐标系(geo)。图表可以跨坐标系存在,例如折、柱、散点等图可以放在直角坐标系上,也可以放在极坐标系上, 甚至可以放在地理坐标系中。
- 下面是一个折线图在极坐标系上的例子: var r = Math.sin(2 * t) * Math.cos(2 * t);
- 下面是一个散点图在地理坐标系上的例子: 全国主要城市空气质量
移动端的优化
流量珍贵的移动端需要图表库的体积尽量小。ECharts 和 ZRender 代码的重构,带来了核心部分体积的减小。ECharts 组件众多,并且后面会持续增加,我们提供了更细粒度的按需打包能力。最小体积缩小为 ECharts 2 的 40%。 移动端交互也做了优化,例如移动端小屏上适于用手指在坐标系中进行缩放、平移。 PC 端也可以用鼠标在图中进行缩放(用鼠标滚轮)、平移,如下图:
深度的交互式数据探索
交互是从数据中发掘信息的重要手段。“总览为先,缩放过滤按需查看细节”是数据可视化交互的基本需求。 ECharts 一直在交互的路上前进,我们提供了 legend visualMap dataZoom tooltip等组件以及图表附带的漫游,选取等操作提供了数据筛取、视图缩放、展示细节等能力。 ECharts 3 中,对这些组件进行了广泛增强,例如支持在数据的各种坐标轴、维度进行数据过滤、缩放,以及在更多的图中采用这些组件。比如下面这个例子:
大数据量的展现
借助 Canvas 的能力,ECharts 在散点图中能够轻松展现上万甚至上十万的数据。下面的微博签到图中就展现了 100k+ 的签到数据。
多维数据的支持以及丰富的视觉编码手段
ECharts 3 开始加强了对多维数据的支持。除了加入了平行坐标等常见的多维数据可视化工具外,对于传统的散点图等, 传入的数据也可以是多个维度的。配合视觉映射组件 visualMap 提供的丰富的视觉编码,能够将不同维度的数据映射到颜色,大小,透明度,明暗度等不同的视觉通道。
动态数据
ECharts 由数据驱动,数据的改变驱动图表展现的改变。因此动态数据的实现也变得异常简单,只需要获取数据, 填入数据,ECharts 会找到两组数据之间的差异然后通过合适的动画去表现数据的变化。配合 timeline 组件能够在更高的时间维度上去表现数据的信息。
- var y = Math.sqrt(x / 5e8) + 0.1;
绚丽的特效
ECharts 针对线数据,点数据等地理数据的可视化提供了吸引眼球的特效。
3.常见问题
如何上手 ECHARTS?
4.解决方案
你可以通过以下几种方式获取 ECharts。
从官网下载界面选择你需要的版本下载,根据开发者功能和体积上的需求,我们提供了不同打包的下载,如果你在体积上没有要求,可以直接下载完整版本。开发环境建议下载源代码版本,包含了常见的错误提示和警告。
在 ECharts 的 GitHub 上下载最新的
release版本,解压出来的文件夹里的dist目录里可以找到最新版本的 echarts 库。通过 npm 获取 echarts,
npm install echarts --save,详见“在 webpack 中使用 echarts”
引入 ECHARTS
ECharts 3 开始不再强制使用 AMD 的方式按需引入,代码里也不再内置 AMD 加载器。因此引入方式简单了很多,只需要像普通的 JavaScript 库一样用 script 标签引入。
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="echarts.min.js"></script>
绘制一个简单的图表
在绘图前我们需要为 ECharts 准备一个具备高宽的 DOM 容器。
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
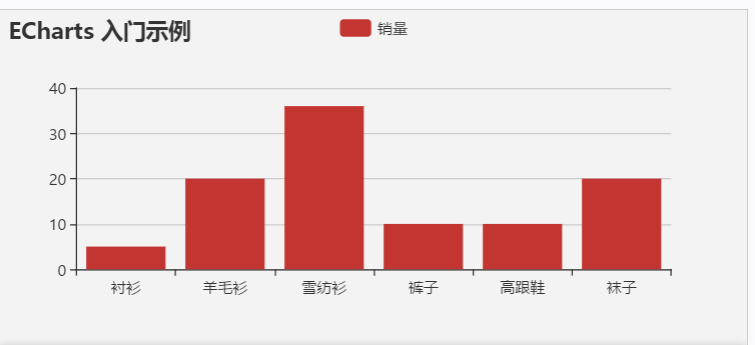
然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图,下面是完整代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>5.编码实战
这样你的第一个图表就诞生了!
 demo
demo
6.扩展思考
入门示例中的数据是在初始化后setOption中直接填入的,但是很多时候可能数据需要异步加载后再填入。ECharts 中实现异步数据的更新非常简单,在图表初始化后不管任何时候只要通过 jQuery 等工具异步获取数据后通过 setOption 填入数据和配置项就行。
var myChart = echarts.init(document.getElementById('main'));
$.get('data.json').done(function (data) {
myChart.setOption({
title: {
text: '异步数据加载示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
});
});
或者先设置完其它的样式,显示一个空的直角坐标轴,然后获取数据后填入数据。
var myChart = echarts.init(document.getElementById('main'));
// 显示标题,图例和空的坐标轴
myChart.setOption({
title: {
text: '异步数据加载示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: []
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: []
}]
});
// 异步加载数据
$.get('data.json').done(function (data) {
// 填入数据
myChart.setOption({
xAxis: {
data: data.categories
},
series: [{
// 根据名字对应到相应的系列
name: '销量',
data: data.data
}]
});
});7.参考文献
8.更多讨论
除了Echarts还有哪些实现数据可视化的js框架?鸣谢
感谢大家观看
BY : 龚家豪|胡嘉杰| 庄引
8.更多讨论
除了Echarts还有哪些实现数据可视化的js框架?
13个可实现超棒数据可视化效果的Javascript框架
鸣谢
感谢大家观看
BY : 龚家豪|胡嘉杰| 庄引
8.更多讨论
除了Echarts还有哪些实现数据可视化的js框架?鸣谢
感谢大家观看
BY : 龚家豪|胡嘉杰| 庄引
8.更多讨论
除了Echarts还有哪些实现数据可视化的js框架?鸣谢
感谢大家观看
BY : 龚家豪|胡嘉杰| 庄引





评论