发表于: 2017-07-21 23:42:26
1 839
今天完成的事情:把所有的ng-option改成ng-repeat,感觉ng-repeat更好用一些,使用了分页插件进行分页,用假数据进行模拟请求并渲染公司列表页面,基本渲染完成,但是分页插件的点击事件还是有问题。$resource服务换成了$http服务,因为传参传不进去,总是先运行服务。
明天计划的事情:完成公司列表页和新增页面。
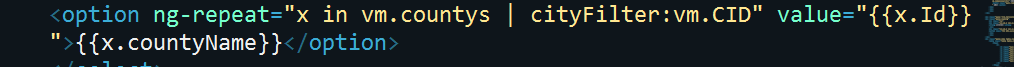
遇到的问题:ng-option改成ng-repeat后过滤器无法继续使用的问题:原因是ng-option传进去的是数组,而换成ng-repeat之后传进去的是单个数据,思索很久后蚊子告诉我还可以把filter写道ng-repeat里面,就像这样:
 收获:分页插件的使用
收获:分页插件的使用
html:
<ul uib-pagination total-items="vm.bigTotalItems" items-per-page="vm.itemsPerPage" ng-model="vm.bigCurrentPage" max-size="vm.maxSize" class="pagination-sm page-ul" boundary-links="true" force-ellipses="true" first-text="首页" last-text="末页" previous-text="<" next-text=">" >
</ul>
js:
vm.maxSize = 5;
vm.bigTotalItems = vm.total;
vm.bigCurrentPage = vm.page;
vm.itemsPerPage = vm.size;
ng-model是指当前页数的值,max-size:指最多显示几个页码,vm.itemsPerPage指每页显示多少条,可以用来计算显示多少个页码,主要的参数就是这几个。
感觉做的有点慢,要加快速度了。





评论