发表于: 2017-07-19 23:52:42
1 902
今天完成的事情:
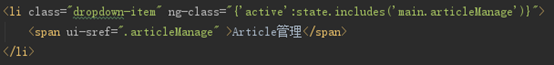
修改了跳转链接粘贴时浏览器卡死的问题,原因出在正则表达式上,正则表达式并没有对#!验证,而复制粘贴的链接里含有#!就导致粘贴时卡死,修改正则表达式就解决了。侧边栏高亮刷新无法保存的问题,学习了腾波大佬推荐的$state.includes方法,$state.includes方法用于判断当前激活状态是否是指定的状态或者是指定状态的子状态. 可以用于激活某个tab,让当前项高亮显示:

需要注意的是,在表达式里直接用$state是不行的,需要在控制器中把$state赋值给$scope下的变量.这样在表达式里才能使用。
侧边栏下拉效果最开始是自己通过ng-click和ng-class实现的,虽然逻辑比较简单,但是在controller里写了很长一段代码,刷新也不能保存,今天用bs框架重新写了一下,再用上$state.includes刷新也能保存高亮效果。
修改了一些细节样式。
明天的计划的事情:
麻烦大佬继续检查一下代码,希望没啥bug了,能够尽快进入复盘。
今天看了看慕课网上angularJS核心代码讲解的视频,说最好要对原型链和闭包有些了解,自己对这些都还不熟悉,抽空要把js高程看完。
遇到的问题:
暂无
收获:
学会了$state.includes的用法,消灭了任务中的几个bug。
小课堂问题
给元素设置高度和行高,高度是由设置的高度决定的,如果里面内容过多产生换行,内容高度超过设置高度,高度还是由设置的高度决定,里面的内容会溢出。
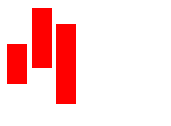
父元素里面有3个不同高度的行内块状元素,基线为baseline,要让3个都垂直居中需要给3个分别设置vertical-align: middle;,如果有一个没有设置的话,设置vertical-align: middle的元素会以没设置的元素的baseline为基线对齐,如:






评论