发表于: 2017-07-18 23:23:41
7 787
今天完成的事情:
完成首页的样式及响应式,样式书写缓慢,正在加班。
Ui.bootstrap中轮播图有一个ng-transclude的指令
首先我们应该了解到,在angular指令的选项中,有一项是transclude,这个选项有三种值:false,true,object;那这三种值分别表示什么,该如何选择?下面我们来详细的说明一下。
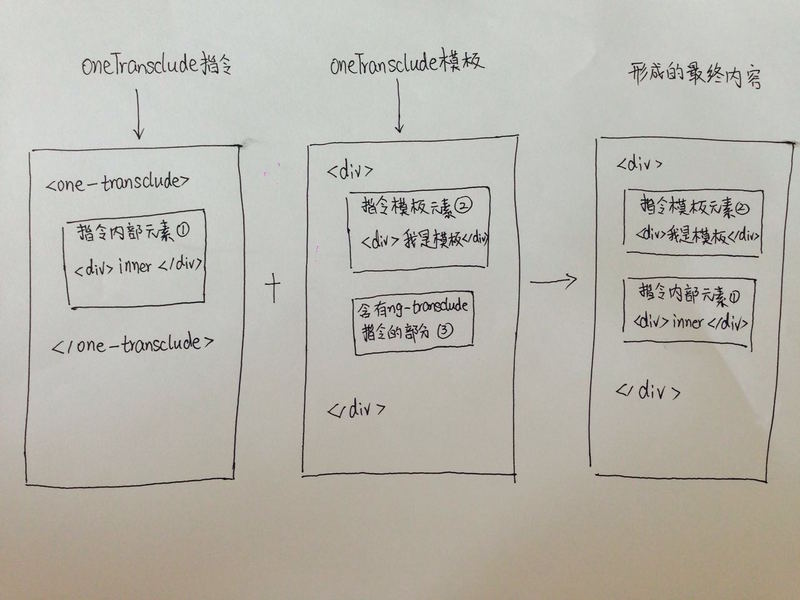
transclude字面意思就是嵌入,也就是说你需不需要将你的指令内部的元素(注意不是指令的模板)嵌入到你的模板中去,默认是false。如果你需要这种功能的话,那么就需要将transclude设置为true或者{...}。如果将这个值设置为true或者{...}的话,那么就要配合angular的ng-transclude指令来进行使用
在页面中使用的形式:
<!-- 指令one-transclude 内部含有元素-->
<one-transclude class="one-transclude-self">
<div class="one-transclude-self__footer">$AAAAAA $我是指令[one-transclude]元素内部的内容</div>
</one-transclude>
js代码:
angular.module('app', [])
.directive('oneTransclude', oneTransclude);
function oneTransclude() {
return {
restrict: 'AE',
transclude: true,
templateUrl: 'one-transclude.html'
};
}
我们在JavaScript中定义oneTransclude,注意我们这里transclude=true,表明我们希望在模板中将指令的内部元素嵌入到模板中的某个位置。
指令的模板部分:
<div class="one-transclude">
<div class="one-transclude__title">
$BBBBBB$ 我是指令[one-transclude]模板的内容
</div>
<hr>
<ng-transclude>
$CCCCCC$ 我是指令[one-transclude]模板中[ng-transclude]中的内容
</ng-transclude>
</div>
上面书写了我们的指令模板,可以看到我们的模板由两部分组成,一部分是含有ng-transclude指令的,一部分是不含有这个指令的。当然我也把这些里面的内容作了一些标记,方便后面我们观察。因为这里的ng-transclude后面不带有参数,所以指令里面的元素就是那些以$AAAAAA$开头的整块元素都会嵌入到指令模板中含有ng-transclude指令的内部,还要注意,如果指令模板中含有ng-transclude指令的元素内部也有元素的话,那么这些元素会被替代。还有一种情况,那就是如果指令里面不含有元素,那么指令模板里面的含有ng-transclude指令的元素的内部元素会显示出来

大概的知识点就是这些。
明天计划的事情:
继续样式的编写
遇到的问题:
暂无
收获:
ng-transclude的知识





评论