发表于: 2017-07-18 00:58:32
4 994
今天完成的事情:
1.弄明白了一些概念之间的相互关系,比如对象、实例、包装对象、原始类型、引用类型、构造函数
2.学会了如何将一个数组打乱,目前的构思是将九个小格子组成的数组进行打乱,然后取其前三个
明天计划的事情:
完成任务1
遇到的问题:
最初是想直接从数组中随机取出三个来,网上找了个方法,但是看不懂
function getRandomArrayElements(arr, count) {
var shuffled = arr.slice(0), i = arr.length, min = i - count, temp, index;
while (i-- > min) {
index = Math.floor((i + 1) * Math.random());
temp = shuffled[index];
shuffled[index] = shuffled[i];
shuffled[i] = temp; }
return shuffled.slice(min);
}
var items = ['1','2','4','5','6','7','8','9','10'];
console.log( getRandomArrayElements(items, 4) );
问题主要出在中间那三句:
temp = shuffled[index];
shuffled[index] = shuffled[i];
shuffled[i] = temp;
不明白这是要干啥。
收获:
1.引用类型是一种数据结构,其在栈内存中仅仅是一个引用地址,其数据是保存在堆内存中的,当当复制引用类型时,实际上复制的是一个地址,当修改或增删值时,实际是修改的堆内存中的数据本身,而不是其引用。
引用类型类似于"类"这一概念,也可以称为"对象定义",因为它描述的是一类对象的属性和方法。对象就是引用类型的某一特定类型(object、
array、function)的一个实例。(比如var x=new String("123")是字符串类型的一个实例)。而构造函数就是普通的函数,只不过是可用来创建对象。如
new String()中的String()就是一个构造函数。
2.所谓“包装对象”,就是分别与数值、字符串、布尔值相对应的Number、String、Boolean三个原生对象。这三个原生对象可以把原始类型的值变成(包装成)对象。
3.Array对象、Math对象的一些方法:
Array.,slice()方法可从已有的数组中返回选定的元素。
比如Array.,slice(2,4)就返回第三个、第四个元素组成的新对象。用数学的区间表示就是[2,4)
Array.,splice()方法用来向/从数组中添加/删除项目,然后返回被删除的项目。
比如Array.splice(2,3,"路人甲"),就从第二个元素开始,删除3个元素,紧接着增加一个"路人甲"。
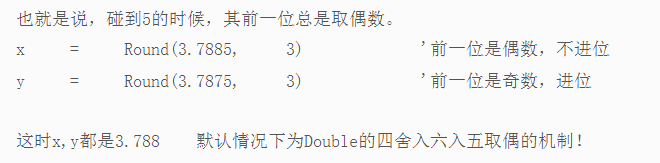
Math.round()用来取约数(四舍五入,又有点不一样)

Math.floor()对数进行下舍入
Math.ceil()上舍入
Math.random()产生随机数区间为:[0,1)





评论