发表于: 2017-07-17 23:24:37
1 872
今天完成的事情:
昨晚手贱调了下代码,应该是没有查看运行效果就直接commit到svn上了,今早发现日期插件获取时间出了问题,因为之前一直没有每天commit到svn的习惯,导致现在也没法回滚,然后只好重新再写一遍,换了个日期插件,下午准备准备小课堂《去除inline-block间距有哪几种方法》,晚上终于都搞定了,重新提交到svn。
明天计划的事情:
大佬给codereview,希望没啥问题,完成复盘审核PPT。
遇到的问题:
以后一定要每天晚上都把当天写的代码提交到SVN!!!
收获:
常见去除inline-block间距的方法有哪些?
方法一:改变书写方式
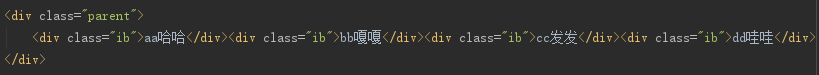
元素间留白间距出现的原因就是标签段之间的空格,因此,去掉HTML中的空格,自然间距就消失了。
我们可以把inline-block元素写在同一行,这种方案是最直接的解决方案,但却也是最不靠谱的方案,存在很多不可控因素。 很多场景会让你崩溃:前后端协同;版本更迭;他人接手;自己忘了...,太多一不小心都可能让这个方案失效。 
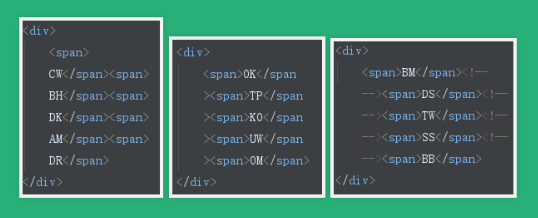
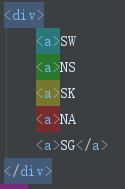
考虑到代码可读性,显然连成一行的写法是不可取的,我们可以进行改进,如下面几种写法:
对于某些元素可以将中间的结束标签去掉

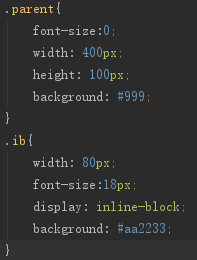
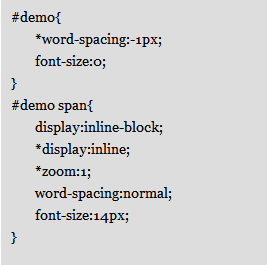
方法二:font-size
这个方法,基本上可以解决大部分浏览器下inline-block元素之间的间距(IE7等浏览器有时候会有1像素的间距)。

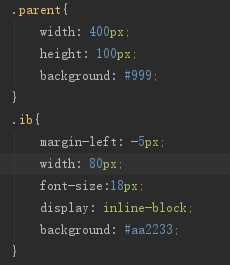
方法三:使用margin负值
margin负值的大小与上下文的字体和文字大小相关,Arial字体的margin负值为-3像素,Tahoma和Verdana就是-4像素,而Geneva为-6像素。由于外部环境的不确定性,以及最后一个元素多出的父margin值等问题,这个方法不适合大规模使用。

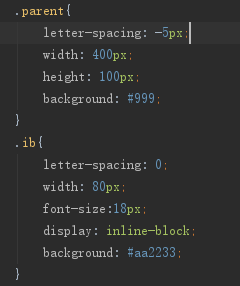
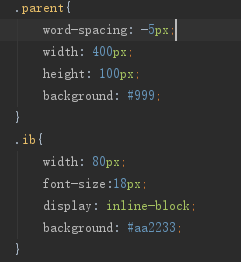
方法四:使用word-spacing或letter-spacing
一个是字符间距(letter-spacing)一个是单词间距(word-spacing),大同小异。 父元素letter-spacing负值只要大到一定程度,其兼容性上的差异就可以被忽略。因为,即使父元素letter-spacing负值很大,也不会发生重叠。但是子元素要设置letter-spacing为0,不然会继承父元素的值;使用word-spacing时,只需设置父元素word-spacing为合适值即可。


使用letter-spacing和word-spacing时, 其在不同浏览器下效果不同,在Opera浏览器下最小间距1像素,然后,letter-spacing再小就还原了。
上面使用到的几种方法都存在一定的缺陷,怎样兼容尽可能多的浏览器?
在不同情况下选用不同的方法,font-size基本上可以解决大部分浏览器下inline-block元素之间的间距。或者可以同时写多种方法,这样就可以兼容不同浏览器。

3.INLINE-BLOCK空隙产生的原因?
通过前面的列子我们可以看到当没有换行或者回车时,空隙就不存在了,所以说间隙是由换行或者回车导致的。 其实space是由换行或回车所产生空白符所致,解决办法:就是去掉空白符。为什么font-size会对间隙有影响。 space是由换行或回车所产生空白符所致,既然是字符当然无法摆脱font的控制。





评论