发表于: 2017-07-17 23:01:42
1 900
1、找职位页面的编写。小的竖向轮播还没做。
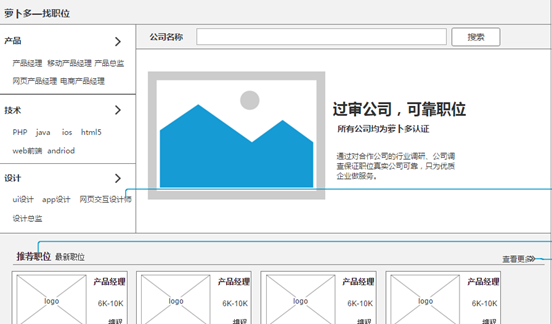
原型图


成果图:


左侧导航搜索栏使用angular,constant常量对数据进行渲染还没弄好,同时在小分辨率下直接取消显示。、
轮播照着bootstrap样式做,倒是挺简单,主要是两边控制器的位置还要重新调整一下。
中间搜索框,使用相对定位固定,有一个带透明样式的边框,直接使用rgba带透明度的borde样式。
border: 16px solid rgba(0,0,0,0.4);
中间大图
原型图


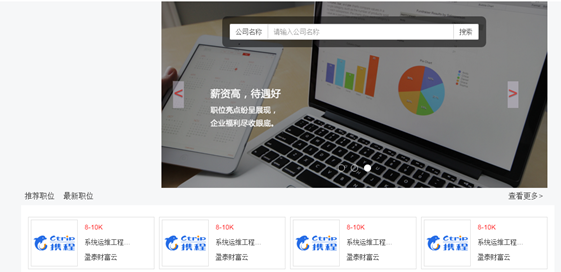
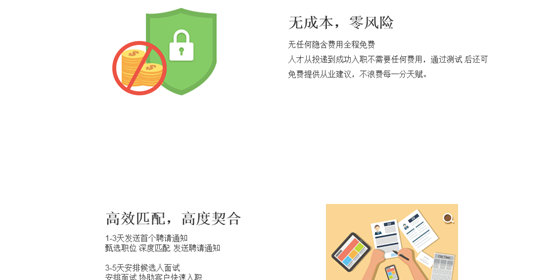
成果图:


PSD与原型图差异较大,一般都是按照PSD样式编写。
这个图比想象的麻烦,我看官网使用的flex布局代码挺简单,做浮动的话要考虑文字自适应后高度的问题,加上还有小分辨下,下面一排图片和文字的位置会互换。
下面一排使用的float:right进行大屏布局,好处就是宽度正常时自动靠右,宽度占满一行后,根据代码顺序,也可以按要求进行排列。
收获:轮播图控制器和小圆点的样式熟悉。带透明属性边框写法。
困难:无。
计划:完成剩下页面,左侧导航栏,中间竖向小轮播。补全禅道相关内容。准备小课堂flex相关知识。





评论