发表于: 2017-07-15 23:14:53
1 745
今天完成的事情:修改bug3667
明天计划的事情:继续修复bug
遇到的问题:
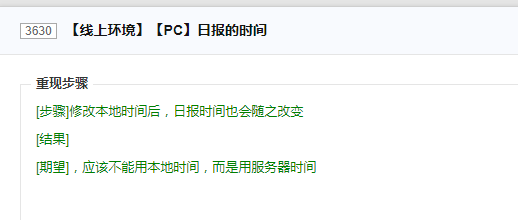
一、对angular的时间过滤器一直有个疑问:为什么用date过滤器过滤时间戳时,得到的日期是北京时间,而不是世界时。查了一下,发现时间插件会获取用户端的时区。原理怎么研究,但是估计是用dateObject.getTimezoneOffset()这个方法,来获取本机时间与格林威治时间的差。
(getTimezoneOffset() 方法可返回格林威治时间和本地时间之间的时差,以分钟为单位。)
二、昨天改的bug,问题解决了,但是不完美。

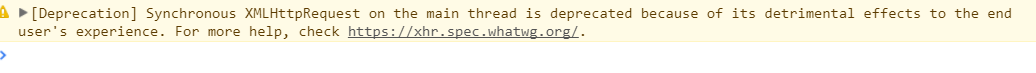
浏览器会警告使用了同步的http请求:

原因就是在配置req.open时,第三个个参数设置为fasle,来表示执行同步请求
之前的写法:
//获取服务器时间戳
getServerTime: function() {
var req = new XMLHttpRequest();
req.open('GET', document.location,false);
req.send(null);
//获取到报文的头
var headers = req.getAllResponseHeaders().toLowerCase();
var strs=headers.split("\n");
var stringTime = strs[0];
return Date.parse(new Date(stringTime));
}
如果改成true的话,不知道该怎么写req.send的回调函数
解决办法:利用onreadystatechange 事件和promise对象
服务里面:
// 获取服务器时间戳
getServerTime: function() {
var p = new Promise(function (resolve, reject) {
var req = new XMLHttpRequest();
//用异步请求
req.open('GET', "/" ,true);
req.send(null);
//监听XMLHttpRequest 的状态
req.onreadystatechange = function() {
//请求已接收
if (req.readyState === 2) {
//得到响应头里面的字符串形式的时间
var time = req.getResponseHeader("Date");
resolve( {code:0,
date: Date.parse(new Date(time))
});
}
};
});
return p;
}
//可以直接从响应头里面获得时间,不需要用之前分割字符串的办法:
这样写: var time = req.getResponseHeader("Date");
控制器里面:
// 获取服务器时间
commonUtil.getServerTime().then(function (res) {
if (res.code === 0) {
vm.dailyTime = res.date;
$scope.$apply();
}
});
用promise封起来,就好多了
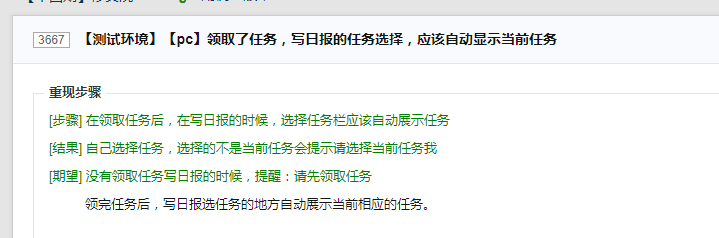
三、需求没看懂,需要找测试弄清楚

[期望] 没有领取任务写日报的时候,提醒:请先领取任务。 在那个哪面提示,以什么形式提示?
收获:
回顾了promise对象,以前没怎么看懂,现在再看,就比较好理解了
博客链接:http://www.cnblogs.com/lvdabao/p/es6-promise-1.html





评论