发表于: 2017-07-14 22:54:43
1 961
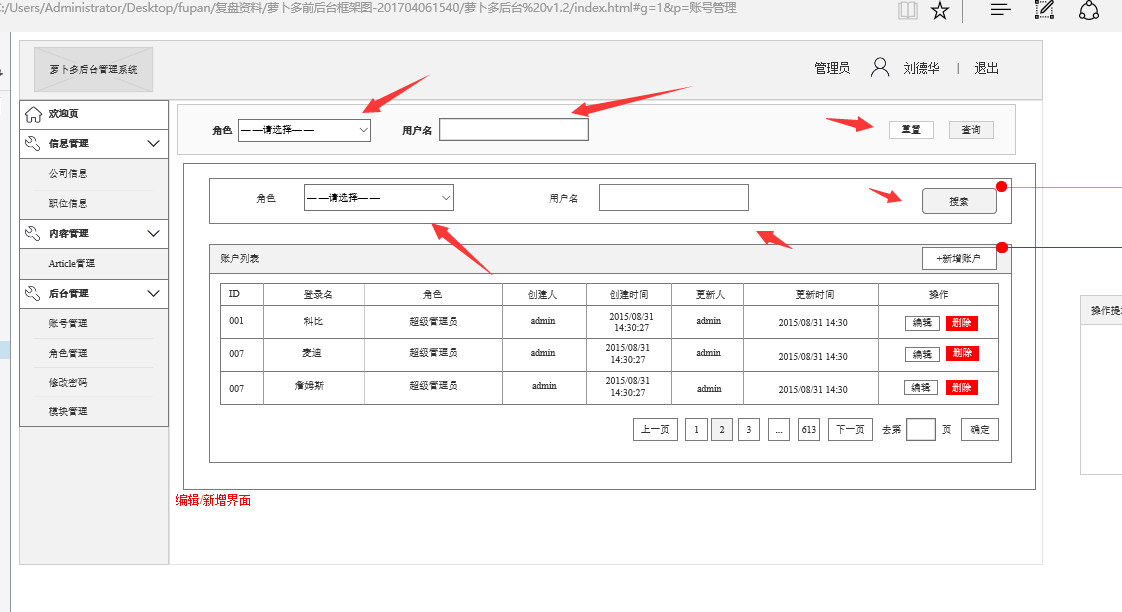
今天完成的事情:研究了产品的需求,然后学习怎么拆分禅道,在禅道里面建立了小组,关联了产品需求并拆分了任务,由于后端可能还要花一周时间才能做出假数据,所以我们只好先写静态页面,静态页面基本上都用的bootstrap,慢慢的研究官网之后自己用bootstrap仿写才体会到了bootstrap的厉害之处。
明天计划的事情:后台页面以及日期插件的组装,前台路由的搭建以及静态页面的编写。
遇到的问题:产品需求页面可能有问题。

解决办法:找pm确认需求。
收获:关于bootstrap样式重置。
bootstrap的样式重置使用了一些Normalize.css 的样式重置的方法,解决了很多兼容的问题以及hack的方法,但是由于新手在使用bootstrap的时候往往意识不到这些兼容性问题,所以了解的较少。
1、bootstrap源码:
html {
font-family: sans-serif;
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
}
解析: -webkit-text-size-adjust: 100%; 解决的是chrome等以webkit为内核的浏览器下不支持小于12px的问题,在chrome下,缩小网页,其他元素缩小,但是字体大小不变的问题。 -ms-text-size-adjust: 100%;;解决IE的字体调整问题。
2、bootstrap源码:
body {
margin: 0;
}
解析:解决的是浏览器对基本样式的支持之间的差异,
3、bootstrap源码:
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
main,
menu,
nav,
section,
summary {
display: block;
}
解析:使用了HTML5标签。IE9一下的浏览器将不支持这些标签元素,比如<header;><article;><footer;><figure;>等等。包含 html5.js 文件将会是这些浏览器明白这些新元素。
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/Html5.js"></script>
<![endif]-->
另外,在css将新HTML5元素初始化为块元素,即上述代码。
4、bootstrap源码:
audio,
canvas,
progress,
video {
display: inline-block;
vertical-align: baseline;
}
使html5的媒体文件与img文件一致
5、bootstrap源码
audio:not([controls]) {
display: none;
height: 0; //Remove excess height in iOS 5 devices.
}
对于html中的audio,解决部分浏览器不能正确显示出control插件的问题
6、[hidden],
template {
display: none;
}
//处理不支持html5中的hidden属性的浏览器
7、a {
background-color: transparent; //将部分浏览器的灰色背景去除,统一风格
}
a:active,
a:hover {
outline: 0;
}
浏览器在响应时,或者鼠标置于其上时的默认轮廓去掉
只有在规定了 !DOCTYPE 时,Internet Explorer 8 (以及更高版本) 才支持 outline 属性。
8、abbr[title] {
border-bottom: 1px dotted;
}
对于定义了title属性的abbr缩写标签,统一样式。注意IE6以前的浏览器不支持abbr标签。
9、b,
strong {
font-weight: bold;
}
//Address style set to `bolder` in Firefox 4+, Safari, and Chrome.
注意:b标签作为最后的选择,h1---h6表示标题,em为强调的内容,strong表示更加强调的内容
10、dfn {
font-style: italic; //Address styling not present in Safari and Chrome.
}
h1 {
margin: .67em 0; //Address variable `h1` font-size and margin within `section` and `article`
font-size: 2em; //contexts in Firefox 4+, Safari, and Chrome.
}
11、bootstrap源码
mark {
color: #000;
background: #ff0; //Address styling not present in IE 8/9.
}
small {
font-size: 80%; //Address inconsistent and variable font size in all browsers.
}
sub,
sup {
position: relative;
font-size: 75%;
line-height: 0;
vertical-align: baseline; //Prevent `sub` and `sup` affecting `line-height` in all browsers.
}
sup {
top: -.5em;
}
sub {
bottom: -.25em;
}
12、bootstrap源码
img {
border: 0;
}
svg:not(:root) {
overflow: hidden;
}
在IE8/9浏览器中,当img标签中包含a标签时,去除img边框属性。
figure {
margin: 1em 40px;
}
hr {
height: 0;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
解决其在Firefox中的兼容性问题13、bootstrap源码
pre {
overflow: auto; //Contain overflow in all browsers.
}
code,
kbd,
pre,
samp {
font-family: monospace, monospace;
font-size: 1em;
}
Address odd `em`-unit font size rendering in all browsers.
button,
input,
optgroup,
select,
textarea {
margin: 0;
font: inherit;
color: inherit;





评论