发表于: 2017-07-13 22:35:19
1 914
今天完成的事情:
学习angular时间插件;
明天计划的事情:
1.继续修改修真院bug;
2.继续学习angular时间插件的相关知识;
遇到的困难:
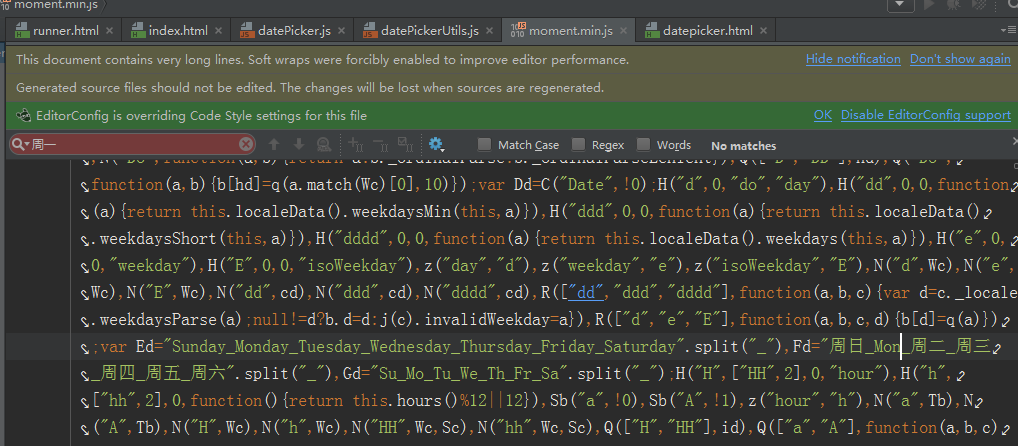
angular日历插件将默认的英文日历显示改成中文这个问题,之前在网上百度了一波,按照网上的方法,结果并没有将英文日历显示变成中文。后来想到了一个办法,就是通过webstorm中的ctrl+shift+f全局查找找到我要找的设置,比如说我找一个Mon(星期一),然后我就在全局查找,就在Moment.min.js查找到相关信息(这是我改过之后的日历),然后再去修改,结果就如图2所示
 ,所以以后遇到将英文翻译成中文的时候,可以试试这种方法;
,所以以后遇到将英文翻译成中文的时候,可以试试这种方法;
收获:
学习angular-datepicker日历插件。angular虽然有很多种日历插件,比如说ui-jquery,angular-datepicker,ui-bootstrap等等,这些都可以实现部分功能的日历插件;但是说到好用的话,我个人觉得还是angular-datepicker要好用一些,因为这个插件的demo简单易懂,很多种情况都考虑到了,比如说时区、设定日历的最大最小值,日期格式,起始时间和终止时间,都有相对应的demo,这样就更加直观,清晰易懂。





评论