发表于: 2017-07-13 22:25:19
2 989
今天完成的事情:
写完了除结束游戏以外的所有CSS页面,看书30页~把菜鸟教程中的jQuery 都看了一遍,W3SCHOOL 不知道怎么回事很卡~
明天计划的事情:
继续写任务四,然后理解
收获:
转换函数、强制类型转换、利用js变量弱类型转换
1. 转换函数:
js提供了parseInt()和parseFloat()两个转换函数。前者把值转换成整数,后者把值转换成浮点数。只有对String类型调用这些方法,这两个函数才能正确运行;对 其他类型返回的都是NaN(Not a Number)
2. 强制类型转换
还可使用强制类型转换(type casting)处理转换值的类型。使用强制类型转换可以访问特定的值,即使它是另一种类型的。
Boolean(value)——把给定的值转换成Boolean型;
Number(value)——把给定的值转换成数字(可以是整数或浮点数);
String(value)——把给定的值转换成字符串。
3. 利用js变量弱类型转换
举个小例子,一看,就会明白了。
代码如下:
<script>
var str= '012.345 ';
var x = str-0;
x = x*1;
</script>
有限状态机的理解:
看了几遍有限状态机的解释,有很多名词没见过有点不懂的,所以我的理解来看,对事件的绑定进行控制,采取显示或隐藏的状态
遇到的问题:

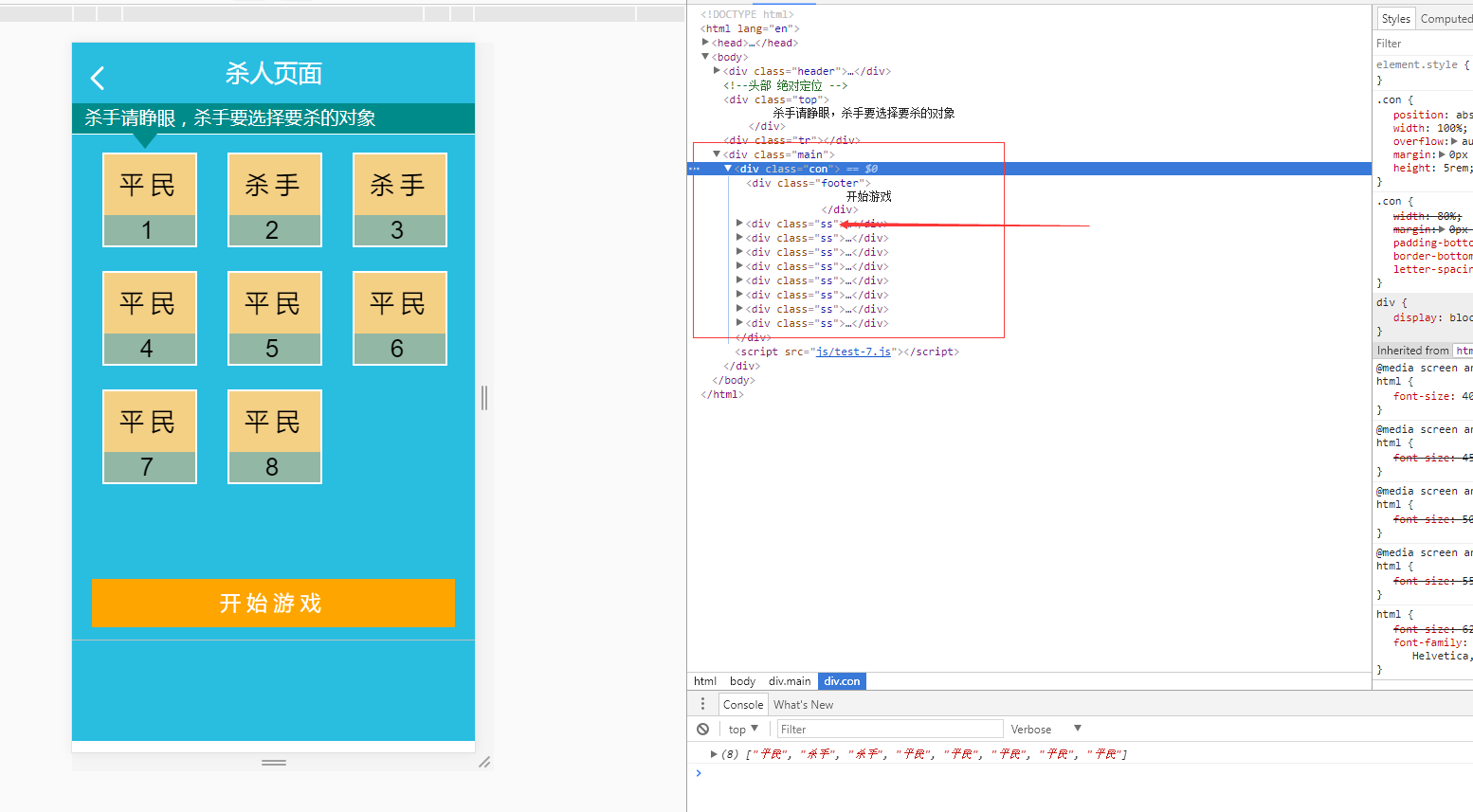
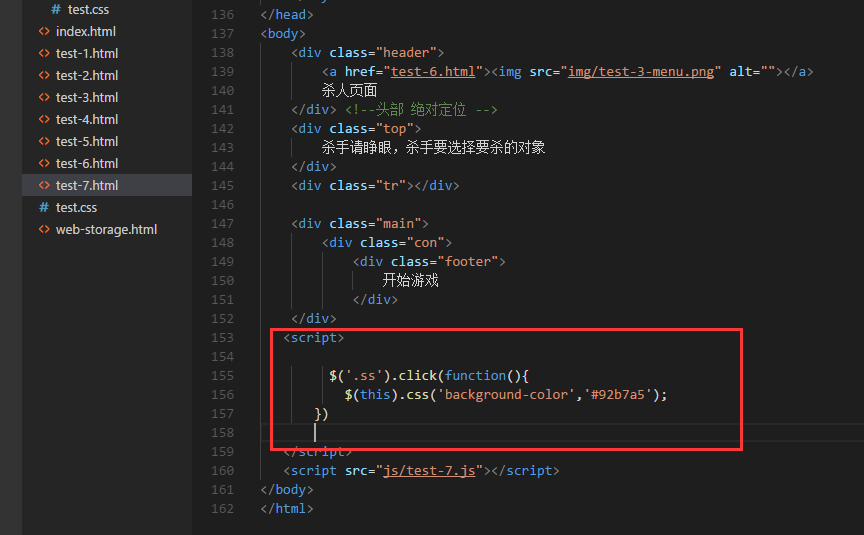
已知 class里面的SS是动态生成的。

我的定义是这样的,内容以及 html内容加载完成后,我要获取上面class为.ss的状态,但是是我获取不到,不知为何原因。
总结一下我对游戏逻辑的理解:
如任务三分配好平民和杀手的位置后
1. 开始游戏,进入法官台本,开始第一天;
2. 点击杀人,进去杀人游戏界面(与投票页面相同),目前我想这样实现切换投票页面和杀人界面,第一次点击杀人页面进入杀人界面,第二次点击进入投票页面!
3. 按顺序点击遗言和讨论,
4. 全民投票,进入投票界面。
5. 获取到前面已经点击的杀人对象,对其执行baground-color:改变。然后投票可随意,投给杀手和平民都可以。 判断杀手和平民人数,已经变色的不算,若杀手大于平民人数,游戏结束,不然进入第二天,继续执行
6. 游戏结束,输出被杀死的身份,号码采用index+1,身份采用arr[index]记录
7. 输出结果中的黑夜白天,我是这样理解的,黑夜是杀手杀人,白天是投票。
这是我的游戏逻辑,不知道是不是这样,望师兄指点,我对这种游戏比较懵,可能难以理解。





评论