
- 1、团队观看需求讲解视频,分析其中的难点和一些关键点,统一了部分应用工具。
- 2、后台部分页面开发说明
-

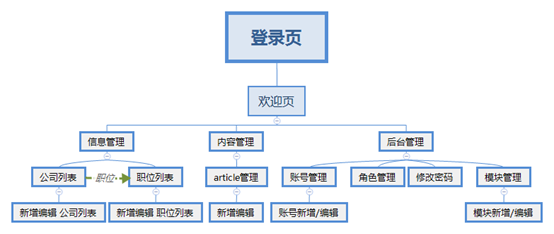
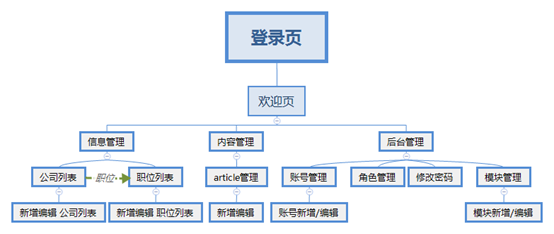
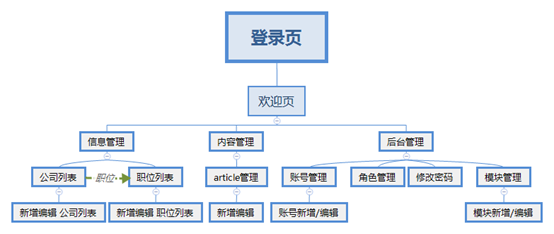
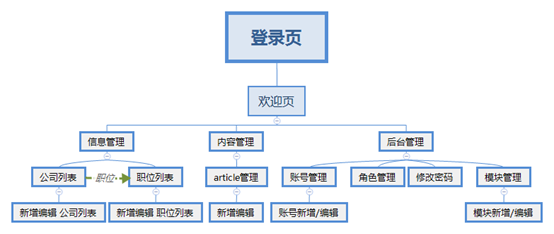
页面开发说明:
登录模块
1 登录界面
验证用户输入,错误给予提示,通过验证才可以登录,登录成功则跳转至欢迎页,否则显示失败原因。
2 欢迎页面
左侧边栏使用ui-bootstrap手风琴实现,点击显示相应页面,使用ui-router设置跳转路径。
3 注销
点击注销按钮页面跳转至登录页面并删除cookie数据。
信息管理模块
1 公司信息
搜索框,包括:公司名称、公司行业、地区、产品名称、融资规模、认证状态、冻结状态和清空、搜索按钮。
显示公司具体信息使用ng-repeat渲染数据,显示序号、公司名称、行业、地区、融资规模、认证状态、冻结状态和操作(职位、认证/解除、编辑、冻结/解冻、删除),分别按照约定的接口实现操作。
2 公司新增编辑页
分上中下三块,上部分主要是公司信息,包括:*公司名称、*公司slogan、*公司人数、融资规模、地区、行业、公司logo(上传图片和图片展示:图片名、文件大小、进度条、状态和操作(上线下线))、*公司介绍、公司标签以及标签展示;
中间部分是公司产品,整块都是选填内容,包括:产品名称、产品slogan、产品logo(同公司logo,区别在于限制图片大小)、产品简介;
下边部分是招聘公司相关信息,包括:手机(限11位数字)、邮箱(限30字)、详细地址、地图(同公司logo);
其他,右上角认证状态,最下边有保存取消按钮。
3 职位信息
搜索框,包括;公司名称、职位名称、职位类别、学历要求、工作经验发布时间(起始和结束)、薪资、状态和清空、搜索按钮。
显示职位的具体信息:序号、公司名称、职位名称、薪资、学历要求、工作经验、发布时间、状态、操作(编辑、上架/下架、删除)。
4 职位编辑页
输入职位名称,公司名称为不可更改,工作经验、学历要求、薪资、技术类别都是下拉选项,然后是勾选相应的职位标签,这些标签是从公司拥有的标签继承来的,再向下是详细的职位描述,分为岗位职责、必备条件、公司福利三块,都是文本块,并且必填,最后保存和取消,右上角选择普通或推荐。
内容管理模块
1 article管理
和之前类似的搜索框,然后是后台获取的banner图信息,可以执行上下线、编辑和删除的功能。
2 新增/编辑article
选择类型,类型为行和大图时隐藏跳转链接框显示行业下拉框,然后是标题名称和配图,图片问题都由upload插件处理,最下方有立即上线、存为草稿和取消按钮,执行相应的功能。
收获:初次接触团队项目,协调统一配合的过程。
困难:完全陌生的团队开发模式,跟队友的配合流程还需要熟悉和适应。
计划:今天进行评审,分配任务,分解禅道,确定公共样式等,有时间就开始任务,做好头部和尾部的固定布局。
 返回列表
返回列表
Copyright ©
2015
北京葡萄藤信息技术有限公司 All Rights Reserved | 京ICP备15035574号-1






评论