发表于: 2017-07-11 23:36:08
1 868
今天完成的事情:
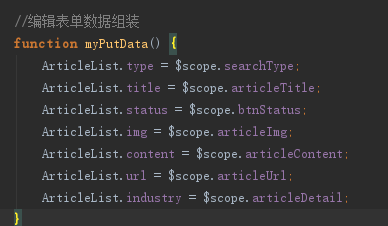
完成了新增/编辑Article的提交功能,学习了使用factory配置服务,任务10感觉并没有什么可复用的,每个请求的链接都不同,参数也不同,没必要再封装成服务吧。
明天计划的事情:
学习懒加载,写页面css样式。
遇到的问题:
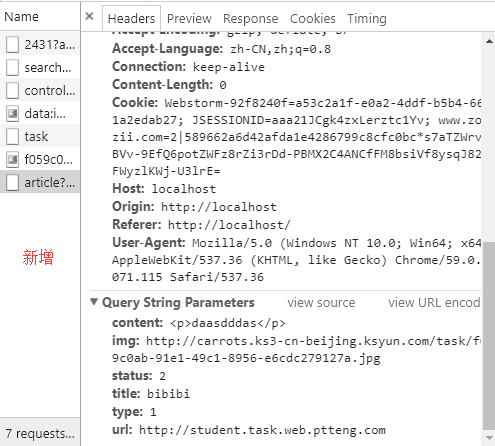
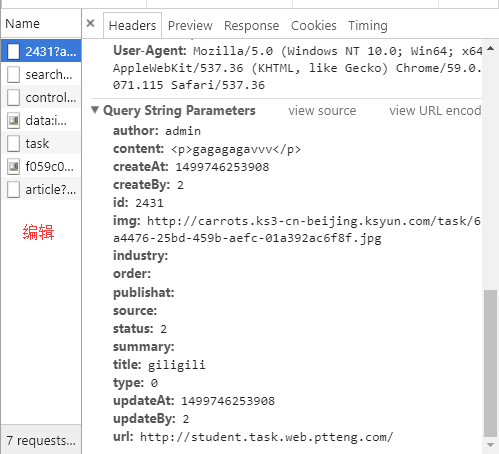
提交的时候,title参数和type参数的值搞反了,结果报500 internal server error错,而且新增和编辑提交的数据并不一样,接口文档中也没写,编辑时提交的是把原来返回的数据,将其中可编辑的部分替换掉再作为提交参数。

ArticleList为编辑页面时请求返回的单个article所包含的数据。


收获:
以后再遇到500报错可以检查一下参数是否设置正确。
factory()方法是创建和配置服务的快捷方式。factory()函数可以接受两个参数。
name(字符串) 需要注册的服务名。
getFn(函数)这个函数会在AngularJS创建服务实例时被调用。
angular.module('myApp')
.factory('myService', function() {
return {
'username': 'auser'
};
});
getFn函数可以返回简单类型、函数乃至对象等任意类型的数据。
angular.module('myApp')
.factory('githubService', ['$http', function($http) {
return {
getUserEvents: function(username) {
// ...
}
};
}]);





评论