发表于: 2017-07-11 23:01:25
1 816
今天完成的事情:修改了一些页面的样式,对照后端方案修改了一些字段的名字,完善了一个关于范围搜索的需求
明天的计划:修改修真院bug
遇到的问题:
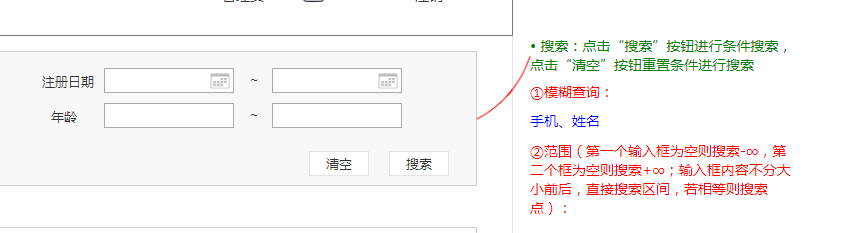
需求:输入框是范围查询,

一开始并没有想到太好的解决办法,因为$stateParams,vm.searchParams,search指令全缠绕在一起,直接对$stateParams操作会造成很多问题。
所以用了一个比较巧妙的办法:发送http请求时不用一般常用的 searchParams,而是用一个中间变量(vm.tempParams) 作为searchParams的深拷贝,然后进行处理,作为http请求的参数
/***需求:对输入范围的左边和右边的大小不限。但是在发送数据的时候要对这些倒过来的参数进行处理
//vm.tempParams是vm.searchParams的深拷贝,处理好时间和年龄的顺序后发送给后端
//要深拷贝,直接等的话是浅拷贝,在页面上显示会有问题。不这样做会导致:eg:输入年龄 55和10,点击搜索后会显示10和55***/
vm.tempParams = angular.copy(vm.searchParams);
// vm.tempParams = JSON.parse(JSON.stringify(vm.searchParams)); //这样写也能深拷贝,但只能复制属性,不能复制方法
//对时间范围的处理
if(vm.tempParams.startAt - 1 >= vm.tempParams.endAt) {
var tempAt = vm.tempParams.startAt;
//搜索按钮指令会对vm.searchParams.end + 86400000 -1,所以要反向操作
vm.tempParams.startAt = vm.tempParams.endAt - 86400000 + 1;
vm.tempParams.endAt = tempAt + 86400000 -1;
}
//对年龄的处理
if(vm.tempParams.minAge>vm.tempParams.maxAge) {
var tempAge = vm.tempParams.minAge;
vm.tempParams.minAge = vm.tempParams.maxAge;
vm.tempParams.maxAge = tempAge;
}
// console.log("vm.tempParams",vm.tempParams);
// 请求用户数据,不要用vm.searchParams,用中间层vm.tempParams
portService.getUserList(vm.tempParams).then(function (res){
if (res.data.code===0) {
// console.log(res);
vm.userList = res.data.data;
vm.total = res.data.total;
} else {
$rootScope.alert(res.data.message);
}
});
收获:
计算机科学领域的任何问题都可以通过增加一个间接的中间层来解决





评论