发表于: 2017-07-10 23:19:32
1 1009
今天完成的事情
继续学习了指令部分
收获
指令中的compile属性:使用compile会可以返回两个对象,prelink和postlink,返回postlink在自定义指令中即和link属性相同;
当angular发现页面dom构建完成后就开始处理dom,如果你在定义指令的时候只使用了一个link函数,那么ng会把这个函数当成post-link来处理, 当ng遍历完所有的dom并运行完所有的compile函数之后,就反向调用相关联的post-link函数. 当运行包含子指令的指令post-link时,反向的post-link规则可以保证它的子指令的post-link是已经运行过的.
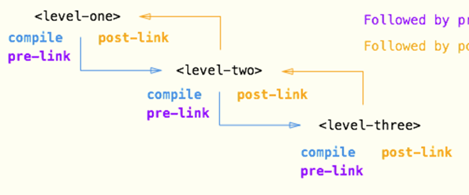
prelink:它能够保证在执行所有子指令的post-link函数之前.运行一些别的代码. pre-link函数能够保证在element实例上以及它的所有子指令的post-link运行之前执行.如图:

require:require的作用是为了让父子指令或者兄弟指令的controller之间搭建一个桥梁
也就是说父指令里的controller里面的数据能分享给子指令的controller
其中子指令的link第四个参数的值是父指令的controller对象的作用域上下文
require有两个修饰符号:”?”、”^”
? : 如果在当前指令中没有找到所需要的控制器,会将 null 作为传给 link 函数的第四个参数^ : 表示往父级查找
默认在同级查找控制器:require:directiveName
controller:使用函数创建内联控制器controllerAs:即给控制器起名,上述所提到的require即通过此控制器名称链接遇到的问题
暂无
明天计划的事情
进复盘的准备:查规范/问问题/敲demo,准备后天进行方案评审





评论