发表于: 2017-07-10 22:24:02
1 888
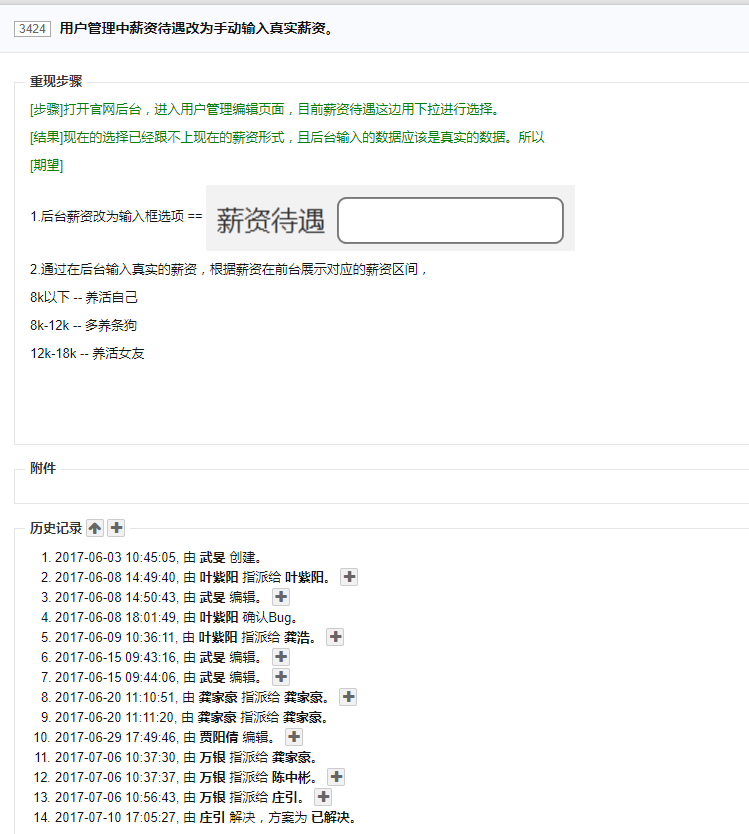
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
已解决BUG #3424 用户管理中薪资待遇改为手动输入真实薪资。 - 【十四期】修真院 - 禅道

明天计划的事情:(一定要写非常细致的内容)
遇到的问题:(遇到什么困难,怎么解决的)
修改前台常量表
//薪资范围
.constant('salary', [
{id: 1, range: "8K以下", description: '养活自己'},
{id: 2, range: "8K-12K", description: '多养条狗'},
{id: 3, range: "12K-18K", description: '养活女友'}
])修改前台过滤器
//薪资描述
.filter('salaryDescriptionFilter', function (salary) {
return function (salaryTag) {
if (salaryTag < 8) {
return salary[0].description;
} else if (salaryTag < 12) {
return salary[1].description;
}
else {
return salary[2].description;
}
}
})
//薪资范围
.filter('salaryRangeFilter', function (salary) {
return function (salaryTag) {
if (salaryTag < 8) {
return salary[0].range;
} else if (salaryTag < 12) {
return salary[1].range;
}
else {
return salary[2].range;
}
}
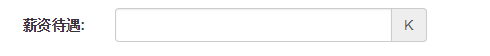
})后台修改为:

收获:(通过今天的学习,学到了什么知识)
第一次解决 bug,有了成就感
了解in运算符
概述
如果指定的属性存在于指定的对象中,则 in 运算符会返回 true。
语法
prop in objectName 参数
prop- 一个字符串类型或者symbol类型的属性名或者数组索引(非symbol将会强制转为字符串)。
objectName- 对象名。
描述
下面的例子演示了一些 in 运算符的用法。
// 数组
var trees = new Array("redwood", "bay", "cedar", "oak", "maple");
0 in trees // 返回true
3 in trees // 返回true
6 in trees // 返回false
"bay" in trees // 返回false (必须使用索引号,而不是数组元素的值)
"length" in trees // 返回true (length是一个数组属性)
Symbol.iterator in trees // 返回true (数组可迭代,只在ES2015+上有效)
// 内置对象
"PI" in Math // 返回true
// 自定义对象
var mycar = {make: "Honda", model: "Accord", year: 1998};
"make" in mycar // 返回true
"model" in mycar // 返回truein右操作数必须是一个对象值。比如,可以是一个String包装对象,但不能是一个字符串原始值。
var color1 = new String("green");
"length" in color1 // 返回true
var color2 = "coral";
"length" in color2 // 报错(color2不是对象)使用delete运算符和将属性赋值为undefined
如果你使用 delete 运算符删除了一个属性,则 in 运算符对所删除属性返回 false。
var mycar = {make: "Honda", model: "Accord", year: 1998};
delete mycar.make;
"make" in mycar; // 返回false
var trees = new Array("redwood", "bay", "cedar", "oak", "maple");
delete trees[3];
3 in trees; // 返回false如果你只是将一个属性的值赋值为 undefined,而没有用 delete 删除它,则 in 运算仍然会返回true。
var mycar = {make: "Honda", model: "Accord", year: 1998};
mycar.make = undefined;
"make" in mycar; // 返回true
var trees = new Array("redwood", "bay", "cedar", "oak", "maple");
trees[3] = undefined;
3 in trees; // 返回true继承属性
如果一个属性是从原型链上继承来的,in 运算符也会返回 true。
"toString" in {}; // 返回true




评论