发表于: 2017-07-10 09:34:21
2 940
昨天忘了占坑了,今天补上吧;
完成的事情:重构了任务10的按时间和状态以及类型搜索部分;学会了constant的写法
明天计划的事情:完成翻页部分指令的编写,以及新增页面的功能。
遇到的问题:指令中好像获取不到双向绑定的内容,也无法给页面赋值,不知道什么原因,我没有用scope,用的controller as;
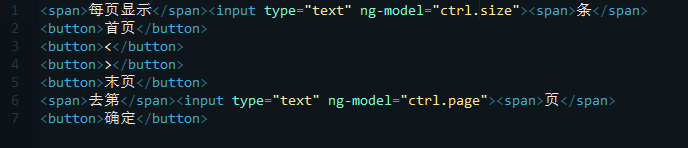
这是指令的html页面

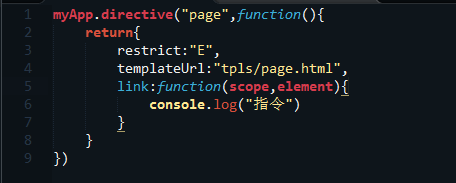
这就是指令的js页面

可能的原因:这次我使用了controller as的写法,上次用的是$scope的写法
收获:常量的写法
myApp.constant("searchConstant",{
type:[
{name:"首页banner",id:0},
{name:"找职位banner",id:1},
{name:"找精英banner",id:2},
{name:"行业大图",id:3},
],
status:[
{name:"草稿",id:1},
{name:"上线",id:2},
]
})
angularjs中指令的scope
当AngularJS指令创建时面临的一个问题就是作用域的创建,也就是指令的scope。
angularjs提供了三种选择,体现在定义指令时的scope参数上,true,false,{}. 默认false;
scope = false
可以理解为继承了父作用域中的属性方法,或者说也许他们就是同一个作用域。不管哪边发生变化,另一边都会发生变化。
scope = true
可以理解为指令创建了一个新的作用域,并且使用父scope中的值初始化了其中的值,而这个可以一直持续到你去改变指令scope中变量de值。
scope = {}
当我们将scope设置为{}时,意味着我们创建的一个新的与父作用域隔离的新的作用域,这使我们在不知道外部环境的情况下,就可以正常工作,不依赖外部环境。
使用了隔离的作用域,不代表我们不可以使用父作用域的属性和方法。我们可以通过向scope的{}中传入特殊的前缀标识符(即prefix),来进行数据的绑定。
@
这是一个单项绑定的前缀标识符
使用方法: @myName驼峰写法对应my-name属性中的{{name}}, {{}}不可少,name是父scope中的模型
注意,属性的名字要用-将两个单词连接
=
这是一个双向数据绑定前缀标识符
使用方法:写法和上面差不多,不需要{{}}
&
这是一个绑定函数方法的前缀标识符
使用方法: 需要注意的是属性值写成调用方法的形式,change="changeAge()"





评论