发表于: 2017-07-08 23:29:02
0 991
今天完成的事情:完成了诊断详情页
明天计划的事情:完成评价详情页
遇到的问题:
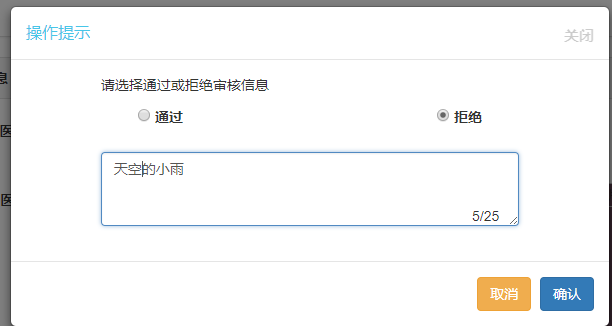
angular-strap自定义的模态框需要将input填写数据返回,由于不能直接返回,所以将模态框的参数作为一个对象的引用来写

原理:
o.name='ahui';
function func(obj){
obj.name='This variable is changed';
}
func(o);
alert(o.name);//This varibale is changed
所以可以这么定义一个模态框的方法:
// 撤销认证
$rootScope.cancleApproved =function (title, content,refuse ,okFn, cancelFn) {
var modal = $modal({
html: true,
show: false,
controllerAs:'vm',
templateUrl: 'views/template/cancleApproved.html',
controller: function ($scope) {
var vm=this;
$scope.title = title;
$scope.content = content;
$scope.ok = function () {refuse.text = vm.refuse; //这里是关键,refuse是在路由页定义的一个控制器的
//vm的对象
typeof okFn == 'function' && okFn();
modal.$promise.then(modal.hide);
};
$scope.cancel = function ($scope) {
typeof cancelFn == 'function' && cancelFn();
modal.$promise.then(modal.hide);
};
}
});
modal.$promise.then(modal.show);
};
收获:
1.怎么查找资料:
一般先百度,看论坛博客,找不到就去用谷歌,再找不到就去看api或者翻书
2.怎么定位问题
先看报错,根据报错信息确定是哪一块出了问题,然后用排除法,先保证其他部分的数据正确,只单独测一个函数或者变量,慢慢缩小范围,确定问题所在。中间主要用到console.log和打断点。
3.怎么解决问题
如果好解决就直接解决。不好解决就先思考然后找资料,一般就能解决了。还不能解决就可以问下其他同学有没有遇到类似的问题,讨论一下。再还不行就可以问师姐,这样就一定能解决了。
4.怎么重构代码
按照mvc划分层次,用的多的东西封装成函数、方法、指令、服务,一些常量要单独提取出来,方便修改。要减少模块之间的耦合。
5.怎么选择框架
选择稳定性好、api内容充分、使用广泛、一直在更新的框架,当然最主要看公司用哪个。
6.怎么测试
先检测业务逻辑有没有通,一般就是黑盒测试,尽量考虑到不同的情况和极端情况。 再ui自检,对着ui图认真看,也要考虑响应式和自适应。最后再做性能测试,测每一个文件的加载时间,和整个网页加载时间。





评论