发表于: 2017-07-08 23:21:26
0 909
Angular-CLI简介
1.背景介绍
angular-cli它是angular框架官方的一个构建工具,当你使用 ng new xxx(项目名) 创建一个项目时,会自动生成项目结构。
angular-cli的核心是webpack,以及npm做为依赖包。正确的安装依赖包的姿势应该是:
1.Windows下必须是【管理员模式】下运行CMD;再使用 ng 命令。
2.当 ng new xx 创建项目时会自动执行 npm install 下载依赖包,耐心等待
3.如果你网络没有问题的情况下,此时 ng serve 就可以正常运行。
2.知识剖析
Angular CLI主要特性:
1.可以快速搭建框架,创建module,service,class,directive等具有webpack的功能,代码分割code splitting,按需加载
2.代码打包压缩,模块测试,端到端测试
3.热部署,有改动立即重新编译,不用刷新浏览器;而且速度很快
4.有开发环境,测试环境,生产环境的配置
5.sass,less的预编译Angular-CLI都会自动识别后缀来编译
6.typescript的配置,Angular-CLI在创建应用时都可以自己配置
Angular CLI用法:
1.通过ng help命令来获取相关的命令信息
2.创建本地开发环境生成和运行angular2项目:ng serve
3.启动成功后,在浏览器输入 http://localhost:4200/ 就可以看到app works!
4.可以配置默认的 HTTP 端口和一个 LiveReload server 用 -- :
ng serve --host 0.0.0.0 --port 4201 --live-reload-port 49153
创建component的几种方式:
1. ng generate component my-new-component
#创建my-new-component的组件<组件支持相对路径生成,如果在src/app/model/这个目录下运行
2. ng g component new-cmp
# 组件将会被创建在src/app/model/new-cmp
3. ng g component ../newer-cmp
组件将会在被创建在 src/app/newer-cmp
3.常见问题
为什么选择Angular CLI?
在开发中,搭建一个良好的前端架构非常重要,他对后续的开发,维护,团队协作,易读性具有重要意义
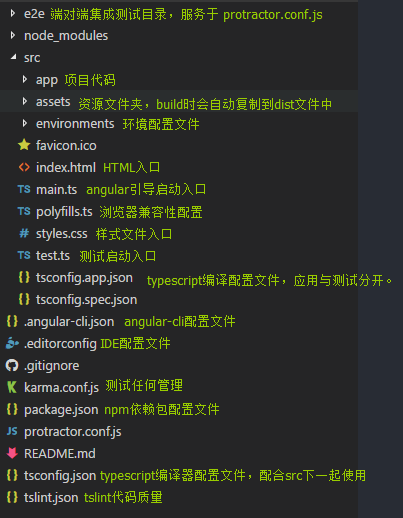
初始化目录结构解读:

4.编码实战
搭建一个简单的路由:
创建一个home的module:ng g component home
创建一个创建一个about的module:ng g component about
在app.module.ts中添加路由代码:
const appRoutes:Routes = [
{ path:'', redirectTo:'home',pathMatch:'full'},
{ path:'home',component:HomeComponent },
{ path:'about',component:AboutComponent}]
import引入路由模块,同时在@ngModule声明路由
在app.component.html中添加路由的代码:
<nav>
<a routerLink="/home"class="navbar">home</a>
<a routerLink="/home"class="navbar">about</a>
</nav>
<router-outlet></router-outlet>
router-outlet就是输出的地方
5.参考文献
Angular CLI使用教程指南参考:
http://www.cnblogs.com/bh4lm/p/6638057.html
如何利用angular-cli组织项目结构:
http://www.jb51.net/article/80454.htm">http://www.jb51.net/article/80454.html
PPT链接: http://chowhengguang.oschina.io/demo/PPT7.html





评论