发表于: 2017-07-08 22:44:24
0 930
今天完成的事情
学习自定义指令
服务抽完了
刷教程
收获
angular的显示和隐示依赖注入:
表面上的区别就是我们是否会写出所要注入的东西的数组
显示:开发人员通过字符串描述,告诉angular要注入的对象名称,在进行优化的过程中,对字符串不会进行压缩,function括号里也可以写其他名称,对应前面所注入的字符串名称
angular.controller(“myCtr”,[‘$scope’,’$filter’ function($scope,$filter){
}])
隐示:不需要开发人员干预,angularjs自动根据参数的名称识别和注入数据
angular.controller(“myCtr”, function($scope,$filter){
}])
实际开发中使用显式注入方式
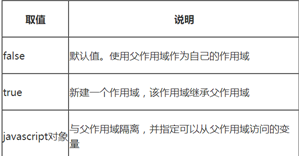
自定义指令scope:

前两项还好理解,对于第三种
scope:{name1:’a’,name2:’b’}键为属性名称值为绑定策略
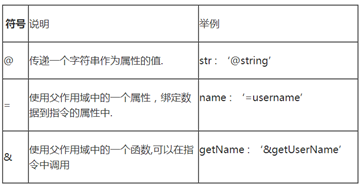
关于绑定策略,取值规则如下,即通过符号前缀说明如何给指令传值:

遇到的问题
暂无
明天计划的事情
看下复盘项目规范
学下竖向轮播





评论