发表于: 2017-07-07 23:35:23
1 1047
今天完成的事情
复盘评审
把控制器大多内容抽成service
收获
抽服务的过程没遇到什么问题,也感受到了引用自定义服务的必要性;
评审过程发现自己对一些概念并不是特别了解,比如MVC,后来又提到了MVVM,前者只是知道字面意思model-view-controller,也是之前任务4的时候有过一些了解,有了MVC思想可以避免让我们去写硬编码,controller是model和view的协调者,view和model不能直接沟通;
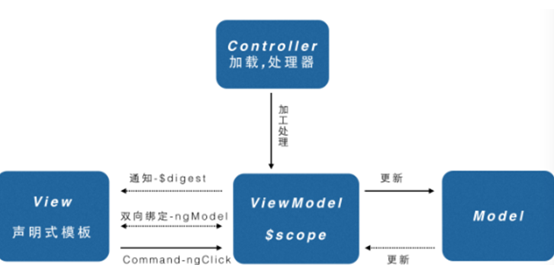
再来说angular的MVVM,最大的特性就是双向绑定:

view:界面的显示和渲染,在angular中可能会是很多视图模版
viewmodel:负责view和model的交互和协作,负责给view提供显示数据,在angular中$scope对象充当了这个ViewModel的角色;
model:它是与应用程序的业务逻辑相关的数据的封装载体,它是业务领域的对象,Model并不关心会被如何显示或操作,所以模型也不会包含任何界面显示相关的逻辑。在web页面中,大部分Model都是来自Ajax的服务端返回数据或者是全局的配置对象;而angular中的service则是封装和处理这些与Model相关的业务逻辑的场所,这类的业务服务是可以被多个Controller或者其他service复用的领域服务。
Controller:这并不是MVVM模式的核心元素,但它负责ViewModel对象的初始化,它将组合一个或者多个service来获取业务领域Model放在ViewModel对象上,使得应用界面在启动加载的时候达到一种可用的状态。
View不能直接与Model交互,而是通过$scope这个ViewModel来实现与Model的交互。对于界面表单的交互,通过ngModel指令来实现View和ViewModel的同步。ngModelController包含$parsers和$formatters两个转换器管道,它们分别实现View表单输入值到Model数据类型转换和Model数据到View表单数据的格式化。对于用户界面的交互Command事件(如ngClick、ngChange等)则会转发到ViewModel对象上,通过ViewModel来实现对于Model的改变。然而对于Model的任何改变,也会反应在ViewModel之上,并且会通过$scope的“脏检查机制”($digest)来更新到View。从而实现View和Model的分离,达到对前端逻辑MVVM的分层架构。
jQuery开发中,我们会首先设计页面DOM结构,然后在利用jQuery来改变DOM结构或者实现动态交互效果。因为jQuery是为DOM驱动而设计的,对于拥有大量复杂的前端交互的项目,JavaScript的逻辑变得越来越臃肿,交互逻辑分散各处。
在MVVM模式下的angular开发中, 我们首先需要在脑子里挂着Model的弦。不能老想着“我有XXX这个DOM,我希望让它做XXX这种动态效果”,我们需要从要完成的目标开始思考我们需要或拥有怎么样的Model数据,然后设计我们的应用, 最后才是设计视图,并用$scope来粘合它们。
angular中MVVM模式的实现,以领域Model为中心思维,遵循“分离关注点”设计原则,这也是与jQuery以DOM驱动的思维所不同之处。
遇到的问题
无
明天计划的事情
1.做自定义指令
2.把JS中各类库文件的引入归纳好
3.学习ui-bootstrap





评论