发表于: 2017-07-06 09:50:58
1 1015
今天完成的事情
优化代码
写PPT
收获
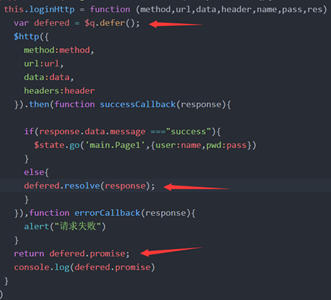
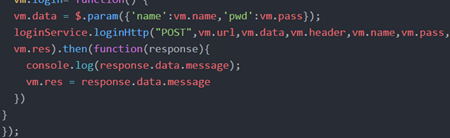
写自定义服务的时候,首先写登陆界面,遇到了$htttp异步带来的问题,导致controller取不到后台返回的错误信息
首先说下promise,promise是一种异步方式处理值(或者非值)的方法,代表了一个函数最终可能的返回值或者抛出的异常,在angular中使用Promise,要使用angular的内置服务$q,首先使用$q的defer()方法创建一个deferred对象,然后通过defferred对象的promise属性,将这个对象变成一个promise对象,该对象有三个方法:resolve()、reject()、notify()
resolve(value) 成功执行该任务,并且返回一个value对象
reject(reason) 失败执行该任务,并且返回一个value对象
notify(value) 通知该任务的执行进度,并且将相应的value对象返回
Promise 对象有以下两个特点。
(1)对象的状态不受外界影响。Promise 对象代表一个异步操作,有三种状态:Pending(进行中)、Resolved(已完成,又称 Fulfilled)和 Rejected(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。这也是 Promise 这个名字的由来,它的英语意思就是「承诺」,表示其他手段无法改变。
(2)一旦状态改变,就不会再变,任何时候都可以得到这个结果。Promise 对象的状态改变,只有两种可能:从 Pending 变为 Resolved 和从 Pending 变为 Rejected。只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果。就算改变已经发生了,你再对 Promise 对象添加回调函数,也会立即得到这个结果。这与事件(Event)完全不同,事件的特点是,如果你错过了它,再去监听,是得不到结果的。
有了 Promise 对象,就可以将异步操作以同步操作的流程表达出来,避免了层层嵌套的回调函数。此外,Promise 对象提供统一的接口,使得控制异步操作更加容易。
Promise 也有一些缺点。首先,无法取消 Promise,一旦新建它就会立即执行,无法中途取消。其次,如果不设置回调函数,Promise 内部抛出的错误,不会反应到外部。第三,当处于 Pending 状态时,无法得知目前进展到哪一个阶段(刚刚开始还是即将完成)。


这样在控制器中便能得到response返回的信息
遇到的问题
对于$q和promise只是有通俗简单的理解,还不是太懂
明天计划的事情
写完自定义服务,尝试将上传图片和分页写为指令





评论