发表于: 2017-07-03 23:31:59
1 1000
小课堂:JSON是什么,如何处理转义
一.背景介绍:
JSON是JavaScript Object Notation的缩写,它是一种数据交换格式。在JSON出现之前,大家一直用XML来传递数据。因为XML是一种纯文本格式,所以它适合在网络上交换数据。XML本身不算复杂,但是,加上DTD、XSD、XPath、XSLT等一大堆复杂的规范以后,任何正常的软件开发人员碰到XML都会感觉头大了,最后大家发现,即使你努力钻研几个月,也未必搞得清楚XML的规范。
终于,在2002年的一天,道格拉斯·克罗克福特(Douglas Crockford)同学为了拯救深陷水深火热同时又被某几个巨型软件企业长期愚弄的软件工程师,发明了JSON这种超轻量级的数据交换格式。
由于JSON非常简单,很快就风靡Web世界,并且成为ECMA标准。几乎所有编程语言都有解析JSON的库,而在JavaScript中,我们可以直接使用JSON,因为JavaScript内置了JSON的解析。把任何JavaScript对象变成JSON,就是把这个对象序列化成一个JSON格式的字符串,这样才能够通过网络传递给其他计算机。如果我们收到一个JSON格式的字符串,只需要把它反序列化成一个JavaScript对象,就可以在JavaScript中直接使用这个对象了。
二.知识剖析
1.JSON语法:
数据键值对中
数据由逗号分割
大括号保存对象
中括号保存数组
2.JSON值
数字(整数/浮点数)
字符串(双引号)
布尔值
数组
对象
null
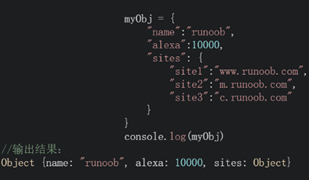
3.实例


嵌套使用:


4.转义概述:
为什么需要转义?在js中我们使用的js对象进行处理,但是在与后端数据交换的时候,我们发送规定的json格式的字符串,所以在给后端发送或接受数据的时候,需要
{name:"myname",password:123456} <–>"{"name":"myname","password":123456}"
其中json字符串转js对象,调用parse方法:
js对象 = JSON.parse(json字符串);
js对象转json字符串,调用stringify方法:
json字符串 = JSON.stringify(js对象);
三.常见问题
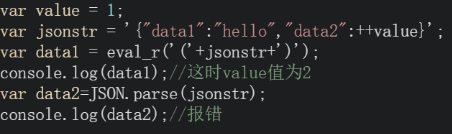
在json字符串转换成对象,还有eval_r('('+json字符串+')')这个方法,但是在对目标数据进行读取时,可能会出现一些意外的错误:


四.解决方案
原因:eval_r获取的json对象的值中,如果有执行代码,也将照样执行!所以若不能保证数据的安全性,不要使用eval_r方法进行转义。
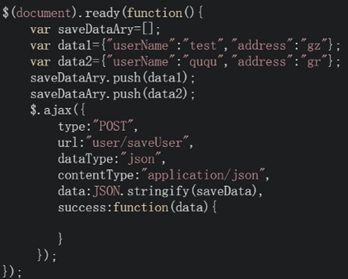
五.编码实战
一个简单的JSON数据发送应用的例子:


六.拓展思考
我们常看到{name:"myname",password:123456}和{"name":"myname","password":123456}这样两种格式,即js对象和json,然而js对象和json有什么不一样的地方?
(答案在参考文献三处)
七.参考文献
参考一:百度百科
参考三:json属性名必须加引号的讨论
参考四:廖雪峰博客
今天完成的事情
完成编辑article
小课堂
加入了付文本插件
收获
向帅哥和金超提问后,了解了一点异步请求的东西
"同步模式"就是上一段的模式,后一个任务等待前一个任务结束,然后再执行,程序的执行顺序与任务的排列顺序是一致的、同步的;"异步模式"则完全不同,每一个任务有一个或多个回调函数(callback),前一个任务结束后,不是执行后一个任务,而是执行回调函数,后一个任务则是不等前一个任务结束就执行,所以程序的执行顺序与任务的排列顺序是不一致的、异步的。
JS是单线程的,简单的理解就是按照JS文件,一步一步来,一个事情做完后再做下一个事情;但是在某些情况下,会变成异步模式,比如$http then后面执行的函数,返回了一个Promise对象,执行的函数会放到执行上下文的最后面;
遇到的问题
暂无
明天计划的事情
完善任务6-10,将细节改好,学习抽服务





评论