发表于: 2017-07-02 23:42:38
1 985
今天主要还是看angular的知识
1. MVC
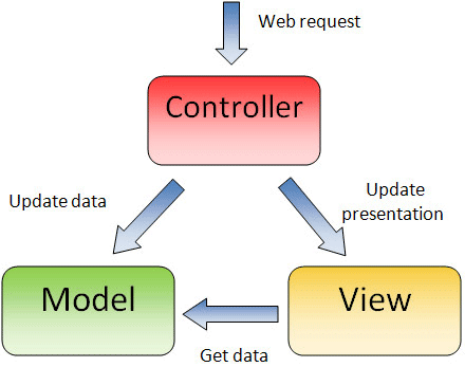
MVC是一种开发模式,由模型(Model)、视图(View)、控制器(Controller)3部分构成,采用这种开发模式为合理组织代码提供了方便、降低了代码间的耦合度、功能结构清晰可见。
模型(Model)一般用来处理数据(读取/设置),一般指操作数据库。
视图(View)一般用来展示数据,比如通过HTML展示。
控制器(Controller)一般用做连接模型和视图的桥梁。

2. 控制器
控制器(Controller)作为连接模型(Model)和视图(View)的桥梁存在,所以当我们定义好了控制器以后也就定义好了模型和视图。
模型(Model)数据是要展示到视图(View)上的,所以需要将控制器(Controller)关联到视图(View)上,通过为HTML标签添加ng-controller属性并赋值相应的控制器(Controller)的名称,就确立了关联关系。
3. 指令
所谓指令就是AngularJS自定义的HTML属性或标签,这些指令都是以ng-做为前缀的,例如ng-app、ng-controller、ng-repeat等。
ng-app 指定应用根元素,至少有一个元素指定了此属性。
ng-controller 指定控制器
ng-show控制元素是否显示,true显示、false不显示
ng-hide控制元素是否隐藏,true隐藏、false不隐藏
ng-if控制元素是否“存在”,true存在、false不存在
ng-src增强图片路径
ng-href增强地址
ng-class控制类名
ng-include引入模板
ng-disabled表单禁用
ng-readonly表单只读
ng-checked单/复选框表单选中
ng-selected下拉框表单选中
4. 在AngularJS中通过“{{}}”和ng-bind指令来实现模型(Model)数据向视图模板(View)的绑定,模型数据通过一个内置服务$scope来提供,这个$scope是一个空对象,通过为这个对象添加属性或者方法便可以在相应的视图(View)模板里被访问。
“{{}}”是ng-bind的简写形式,其区别在于通过“{{}}”绑定数据时会有“闪烁”现象,添加ng-cloak也可以解决“闪烁”现象,通过ng-bind-template可以绑定多个数据。
明天计划继续看一些知识点,然后试着敲一敲任务6。





评论