发表于: 2017-07-02 23:33:29
4 1454
今天做了的事:休息
明天要做的事:白天做任务九,晚上总结知识点
今天遇到的问题:尚未
感悟:西出阳关何人不飘零
前言:对这个任务回顾之前存在误解,以为主要是理顺思路和讲一些会出问题的地方。就刻意淡化了知识点的讲解,但是实际上师兄主要是想让我总结知识点以便于复盘,所以现在画风要变了。
第四集 陵上柏
任务五主要是使用ajax提交数据到接口,然后获取正确的返回值。这里我就简单介绍一下原生,勾圈,安哥拉三个不同的写法来介绍如何提交数据。首先,我们先介绍一下这个任务里的其他知识点。
跨域
这里是写法:
location /web_test/ {
proxy_pass http://test.com:8080/;
}
跨域简单来说就是实现不同域名之间的相互访问(因为浏览器不让跨域)。在这里当客户端请求 /web_test/这个路径下的资源时服务器就会帮助我们去 http://test.com:8080/;取资源,解决了跨域的问题。
注意这里这样的设置,如果”8080”后面加了 “/”,表示proxy_pass后面的URL就是绝对路径,那用户访问的是:http://test.com/ ;后面没有加”/”;表示proxy_pass的URL是相对路径,需要加上location 后面匹配的字符串。用户请求实际上是:http://test.com/web_test。
正向代理和反向代理
正向代理:A想要创业,但是没有启动资金,情急之下他去向马爸爸借钱。但是马爸爸不认识他,于是失败。但是A听说B是马爸爸的故交,于是委托B向马爸爸借钱,成功借到了钱。在这里马爸爸并不知道真正是谁借了钱,B是正向代理。
正向代理的过程隐藏了真实的请求客户端,服务端不知道真实的客户端是谁,客户端请求的服务都被代理服务器代替来请求。
反向代理:A之前的套餐流量太少了,准备打电话给客服修改套餐。当他给10086总机台打电话的时候,总机会转给任意一个接线生。在这里A不知道给他服务的会是一个萝莉,还是一个大屌萌妹。10086总机是反向代理。
反向代理隐藏了真实的请求客户端,服务端不知道真实的客户端是谁,客户端请求的服务都被代理服务器代替来请求。
XHR对象
XMLHttpRequest 对象提供了对 HTTP 协议的完全的访问,包括做出 POST 和 HEAD 请求以及普通的 GET 请求的能力。XMLHttpRequest 可以同步或异步地返回 Web 服务器的响应,并且能够以文本或者一个 DOM 文档的形式返回内容。XHR接口强制要求每个请求都具备严格的HTTP语义–应用提供数据和URL,浏览器格式化请求并管理每个连接的完整生命周期,所以XHR仅仅允许应用自定义一些HTTP首部,但更多的首部是不能自己设定的。
客户端与服务端的交互方法GET和POST
GET:获取指定URL上的资源,是读操作。
POST:向指定资源“追加/添加”数据。
两者区别在语义上有上述区别,其他区别有:
- GET使用URL或Cookie传参。而POST将数据放在BODY中。
- GET的URL会有长度上的限制,则POST的数据则可以非常大。
- POST比GET安全,因为数据在地址栏上不可见。
GET/POST方法的参数
1.url:请求的HTML页的URL地址
2.data/params:发送至服务器的数据
data参数传输的是对象,params是将传输的数组和对象序列化
3.type:服务器端返回内容的格式
4.额外的,POST方法还要定义请求头部:Content-Type
具体实现
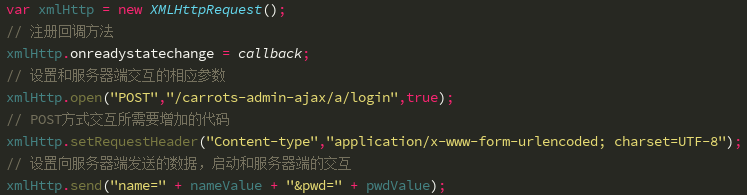
原生

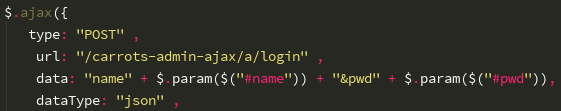
勾圈

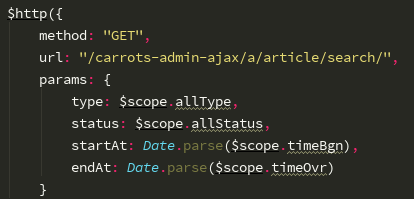
安哥拉






评论