发表于: 2017-07-02 18:59:59
3 884
九宫格修改
昨天提交的任务一,出现了问题,当重复点击会导致速度不断加快,而且无法停止。
我自己细想了一下,我找不到问题的所在,只明白它有数次点击而造成的结果。 在师兄建议的基础上,我尝试了改变点击次数来控制重复运行出现的错误。
第一种方法
第一次修改:onlick="start()" start()中进行增加 var x=0; x++; if( x>1 ) return false; , 可以看出,表面好像没有什么问题,当运行的过程中,却没有改善。 原因: var x=0 是一个局部变量,作用于 start()函数当中,当我点击一次的时候,x清0 。 所有没有用。这次,我在html文件当中创建了一个JS文件,定义了一个全局变量 x=0; 并start()函数当中 ,创建 x++; if( x>1 ) return false; 执行:点击后x=x+1 ,x=1 ,判断x>1,不成立,则不执行 return false; 终止函数, 第二次点击,x=1 ; x++ ; x=2; 判断,2>1 ,执行终止函数,下面的程序不执行。
第二次修改:当我按照上面的修改方式进行之后,多次点击,速度不会加快,但是,当我结束闪之后,不刷新的情况下进行点击开始闪,程序不运行,这是什么原因呢,因为,当我结束闪之后,第二次点击,它还是会进行x++,所以程序不执行,故我修改,在结束 onlick=“stopEm” 函数当中,添加x=0; 重置。
运行成功,暂时没发现什么问题。
第一种方法
也是按照师兄的建议来,每次点击都对函数进行一次清除。但失败了,希望师兄能够解答
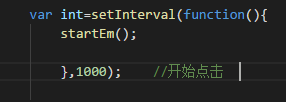
我定义的定时器是这样的 。我自己想的运行逻辑是这样的,当点击的时候函数会进行一次运算,我将清除放置与start()开始,但是,发现运行一遍问题未改变,我自己也想明白了。但是我不知道使用这种方法如何来进行清除。望师兄指点。
。我自己想的运行逻辑是这样的,当点击的时候函数会进行一次运算,我将清除放置与start()开始,但是,发现运行一遍问题未改变,我自己也想明白了。但是我不知道使用这种方法如何来进行清除。望师兄指点。
刚才才发现日报的格式,尴尬!
今天的收获,增强了自己的逻辑能力,加深了全局与局部变量的关系,以及作用域的理解。
明天该干的事情。 最近在看一本书《javascript入门经典》,就是看书感觉很累,当还是对自己定下一个目标,每天至少两小时,每天争取静下心来看两章内容。同时到慕课网上学习一篇JQuery 章节。 其他时间完成一些修真院的CSS 作业!





评论