发表于: 2017-07-01 23:30:58
1 872
1、修改bug:富文本框,赋值问题,需使用ready()函数,在文档加载完成之后在进行赋值操作。否则可能失效(昨天做的延迟函数伪操作。。。)。
ue.ready(function() {ue.setContent(response.data.article.content)});
2、修改bug:图片上传无法连续传相同图片的问题(onchange函数检测未变化,不执行后面步骤),以及匹配官网样式,上传图片后,删除图片之前禁用上传按钮的问题。
上传按钮函数,检测内容是否不为空,增加禁用样式。
function readFile(){
if(document.getElementById('file').value!=""){document.getElementById('load2').className= 'ng-disabled';}。。。。}
删除图片函数,第一个代码清空上传文件,避免相同文件无法二次上传。第二个代码取消原来禁用样式。
function deleteImg(){
document.getElementById('file').value="";
document.getElementById('load2').className= '';。。。}
3、填好官网任务接口超级天坑
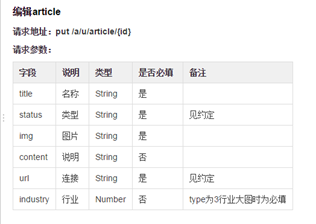
编辑页面,之前的接口问题一直报错,postman验证也是同样问题。仔细看了其他师兄代码,请求参数多了一个任务资源里面根本没有提到的createAt字段,真心很无语,图上status说明写错,少了type字段请求,好歹都能够根据任务流程进行判断,直接来这一手,感觉自己很难纠正这个问题(现在想想,增加这个创建时间参数传递,应该是跟后端数据的一个验证?)。


4、优化$http传参请求相关代码
$scope.btnLoad=function (status) {
//编辑模式下,需传递createAt值,否则赋值为空。
if(idXX!=undefined){createAt=$scope.createAt} else {createAt=null;}
params={
title:$scope.title,
type:$scope.type,
status:status,
//读取富文本框纯文本内容
content:ue.getContentTxt(),
url:$scope.url,
img:img,
industry:$scope.industry,
createAt:createAt
}
//两种页面模式下,不同传参判断:请求方式;请求url;请求成功后弹出框内容。 if(idXX!=undefined){method='put';urlED='/carrots-admin-ajax/a/u/article/'+idXX;alertSub="编辑成功!"}
else {method='post';urlED='/carrots-admin-ajax/a/u/article/';alertSub="新增成功!"}
$http({
method:method,
headers: {'Content-Type': 'application/x-www-form-urlencoded'},
url:urlED,
params:params})
.success(function (res) {
console.log(res);
if(res.message=="success")
{alert(alertSub);$state.go('main.article')}
//跳转页面
})
}
提交按钮,代参。另一个相同,需赋值var status=2;
//草稿提交
$scope.submitDraft=function(){
var status=1;
$scope.btnLoad(status);
}
收获:上传框相关判定的各种写法及一些bug技能。
困难:部分代码改起来太费神,需要在任务初期就建立良好的大局观,任务中一步一步做好细节并匹配产品要求,避免后期不断改代码各种报错。
计划:bug改的差不多了,功能性应该基本实现,部分体验性的样式没有进行深究(删除提示框,上传进度条等bs插件样式主要)。后面重点看下angular自定义指令相关内容。





评论