f. 医师-方案模板:日期、人数的左右两个输入框的内容不分大小前后,与“患者-订单数据”的时间、金额输入框一样。
g.医师-诊断记录:点击查看,跳转到诊断详情($state.go)
h.诊断详情:点击返回,跳回该医师的诊断记录($state.go)

发表于: 2017-07-01 23:23:26
2 850
今天完成的事情:写好了方案
明天计划的事情:拆禅道
遇到的问题:
对一个需求不理解:假设数据先是A,更改为B后保存,再更改为C后保存。这时点还原,应该还原成B,再点还原,那是C还是A?


收获:
a.登录:发送登录请求后将登录状态、managerId、roleId存入cookie,作为用户身份的判断。
b.退出:利用官方的user指令
c.在config里判断cookie,如后不是登录状态,则用$state.go跳转到登录页
a.后台管理页面侧边栏:利用官方的siderbar,通过模块管理来让siderbar的下拉选项和路由页对应
作为运营方,希望有后台系统,这样可以支撑APP正常运作
作为运营方,希望能管理用户,这样可以为用户支持后台客服
业务管理:展开左侧边栏“业务管理”,点击用户管理,右边视口展示用户列表操作界面;点击认证管理,右边视口展示认证列表操作界面;点击合作医院管理,右边视口展示合作医院列表操作界面
a.日期选择使用angular-strap的日期插件;冻结和解冻,使用angular-strap的模态框;分页:使用官网分页插件;自适应的表格,使用修真院后台的那套div表格;
b.患者-用户详情:点击手机号修改,允许修改手机号,输入框变为可输入(ng-disable实现),修改按钮消失,出现保存和取消按钮(ng-show实现);
c.商品名称模糊查询;日期插件、左右两个的确定范围:第一个输入框为空则搜索-∞,第二个框为空则搜索+∞;输入框内容不分大小前后,直接搜索区间,若相等则搜索点。
日历插件对时间选择的限制只有不能选择未来日期,没其他限制。交易金额限制为[0,100000]的数字。点击保存的时候对输入的内容进行处理,传给后端。
点击检测数据,跳转到该用户检测数据页 ;点击订单记录:跳转到该用户订单记录页($state.go实现)
d.患者-数据检测:日期选择插件(用angular-strap的日期插件)
e.医师-用户详情:个人信息:同用户详情、认证信息:同认证详情、银行卡信息未认证的不显示(ng-show实现);手机号修改,银行卡解绑:实现方法与患者版的手机号修改相同;
f. 医师-方案模板:日期、人数的左右两个输入框的内容不分大小前后,与“患者-订单数据”的时间、金额输入框一样。
g.医师-诊断记录:点击查看,跳转到诊断详情($state.go)
h.诊断详情:点击返回,跳回该医师的诊断记录($state.go)
i. 患者评价:时间插件(angular-strap),点击查看跳转到评价详情页
k.angular:点击删除的模态框(angular-strap)
k.交易明细:时间插件(angular-strap);
a.认证管理:已认证医师显示“医师详情”按钮,未认证和待认证的不显示(ng-show),点击医师详情跳转至医师详情页;待审核的医师,显示“审核”按钮,已认证和未认证的不显示(ng-show),点击审核按钮,弹出
模态框(angular-strap),选中单选框的“通过”,点击确认,审核通过。如果点击“拒绝”单选框,下面显示一个填写拒绝理由的textarea(ng-show),textarea未填写时确认不可点击(ng-disable)
b.点击“查看”,进入认证详情页。图片使用angular-file-upload插件。点击审核,弹出模态框,与认证管理页面的一样。
a.合作医院管理:省市联动select框(萝卜多的areaSlect指令);点击医师,进入医师管理页
b.新增/编辑(医院):省市联动select框(萝卜多的areaSlect指令)、医院图片(angular-file-upload)、立即上线(angular-strap模态框)
c.医师管理:点击解冻、冻结、取消认证弹出模态框(angular-strap模态框);日期选择(angular-strap日期插件)
a.点击上线、下线、删除按钮弹出模态框(angular-strap模态框);点击排序,可以拖动排序(利用ui-sortable插件)
b.内容管理-新增/编辑:正文的富文本编辑器(UMEditor)、配图的图片上传(angular-file-upload)、点击立即上线弹出的模态框(angular-strap模态框)
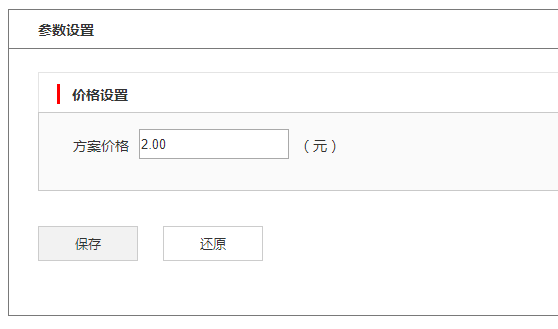
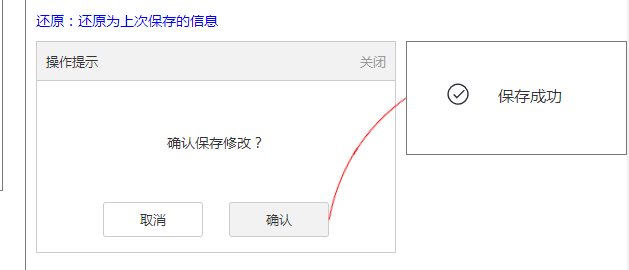
a.参数设置:点击保存弹出模态框(angular-strap模态框)
b.消息管理:日期选择(angular-strap日期插件)、点击立即发送弹出模态框(angular-strap模态框)
c.消息新增/编辑:点击消息管理的新增/编辑页进入该页面,定时发送的日期选择(angular-strap日期插件)、点击发送弹出模态框(angular-strap模态框)
e.版本管理:点击更细进入版本更新编辑页面
f.版本更新:“点击“+”按钮在其后添加一条;点击“-”按钮删除一条;默认有且仅(至少)有一条并只展示“+”;发布时若有空,则自动删除空条目” :通过ng-repeat一个数组实现,点击‘+’在该信息对应的数组后面插入一个元素;点击“-”删除该信息在数组对应的元素。
g.意见反馈:点击删除弹出模态框(angular-strap模态框)、点击查看进入意见详情页
意见详情页:点击删除,弹出模态框(angular-strap模态框)


评论