发表于: 2017-07-01 23:02:00
2 934
今天完成的事情:
在Article列表页,用ng-options做了‘状态’和‘类型’下拉选框,时间条件筛选的还没做,为搜索按钮添加事件,通过选定的搜索条件请求数据再渲染出来(没有用到url传参)。
明天计划的事情:
学习怎么做时间条件筛选的,还有时间的话学习制作分页。
遇到的问题:
今天看之前师兄们做的任务,发现都没做‘标题’,‘创建者’的搜索条件栏,是因为字符串条件不好和数据匹配么。
在给搜索按钮添加了ng-click=’searchArtcle’结果运行起来点击搜索按钮就出现下面报错,来回检查好几遍都没发现问题出在哪里。

后来百度TypeError: v2.searchArticle is not a function,有说换个函数名就好了,真的换个函数名就好了。。。心累,应该是和什么冲突了。
收获:
学习了ng-options的用法:
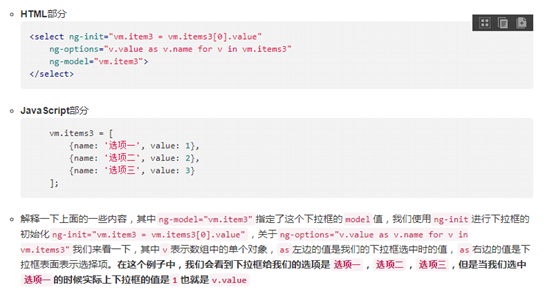
select as label for value in array
首先说明一下上面的表达式中每一项表示的是什么;array表示的是我们要进行循环的对象数组,value表示这个数组中的单独一项,也就是一个单独的对象,select和label都是对象中的某一个属性,其中select还可以表示整个对象;label表示的是下拉框中的显示的选项,select表示下拉框中选中某一个label之后下拉框的model的值。通俗一点说就是,label只是下拉框中表现出来让你选择的选项,而select是你选中那个选项之后,下拉列表的值。

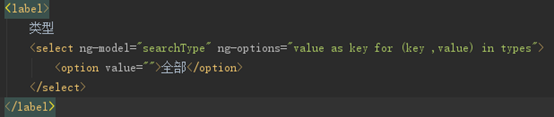
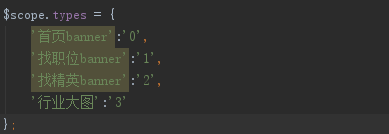
也可以对对象进行循环:


ng-options还有一些其他的写法,参照https://segmentfault.com/a/1190000005342175
http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/ng-options-usage/





评论